
2020年6月25日にセガが発表した「ぷよぷよプログラミング」は、子どもから大人までなじみのある対戦アクションパズルゲーム「ぷよぷよ」を使った無料のプログラミング教材です。公式サイト http://puyo.sega.jp/program_2020/ があります。
プログラミング学習環境『Monaca Education』において、セガが展開するアクションパズルゲーム『ぷよぷよ』をプログラミング学習できる教材です。

『ぷよぷよ』は、JavaScriptやHTML5といったWeb標準言語を学ぶ教材です。ソースコードを入力すると、その結果がすぐにぷよぷよのゲーム画面として確認できるのでモチベーションが続きやすい。ゲームと同じキャラクターを使っているので、本物感があるのも利点です。
★★★★★ ★★★★★ ★★★★★

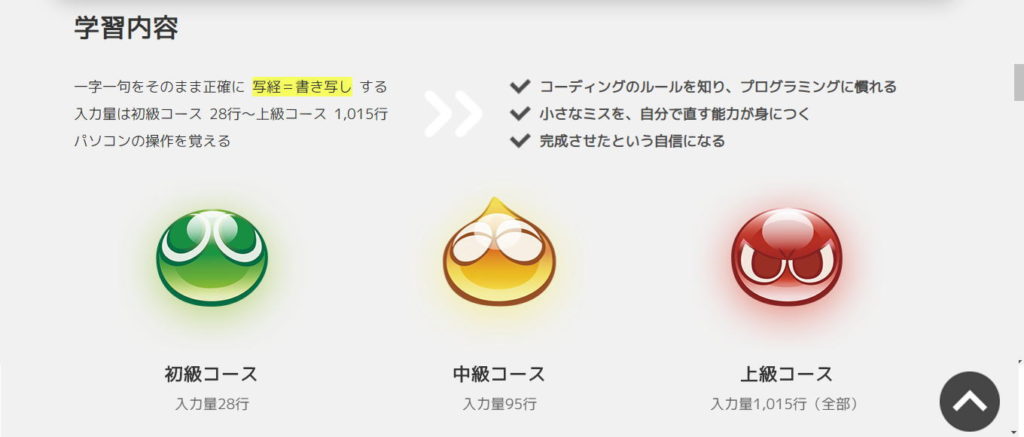
『ぷよぷよ』はレベルに応じて、「初級コース」、「中級コース」、「上級コース」が用意されています。ここでは、「上級コース」(入力量は1,015行)に挑戦してみたいと思います。

★★★★★ ★★★★★ ★★★★★
私の場合は、「写経=書き写し」するのでは無く、コピペ(コピー&ペースト)にトライしてみたいと思います。

先ずは、「Monaca Educationにサインイン」します。

「Enjoy to Code」をクリックします。

最初なので、「アカウント作成」をクリックします。
★★★★★ ★★★★★ ★★★★★

「メールアドレス」と「パスワード」を入力し、「アカウント新規作成」をクリックするか、Googleアカウントを既に持っている場合は「Googleアカウントで作成」をクリックします。
★★★★★ ★★★★★ ★★★★★
既に、「アカウント作成済み」のときは、「ログイン」をクリックします。

「アカウント」と「パスワード」を確認して、「ログイン」をクリックします。

★★★★★ ★★★★★ ★★★★★
「上級コース」に挑戦するので、「上級コースを始める」をクリックします。

「ダッシュボードへ」をクリックします。

「ぷよぷよプログラミング上級」をクリックします。

「クラウドIDEで開く」をクリックします。

★★★★★ ★★★★★ ★★★★★
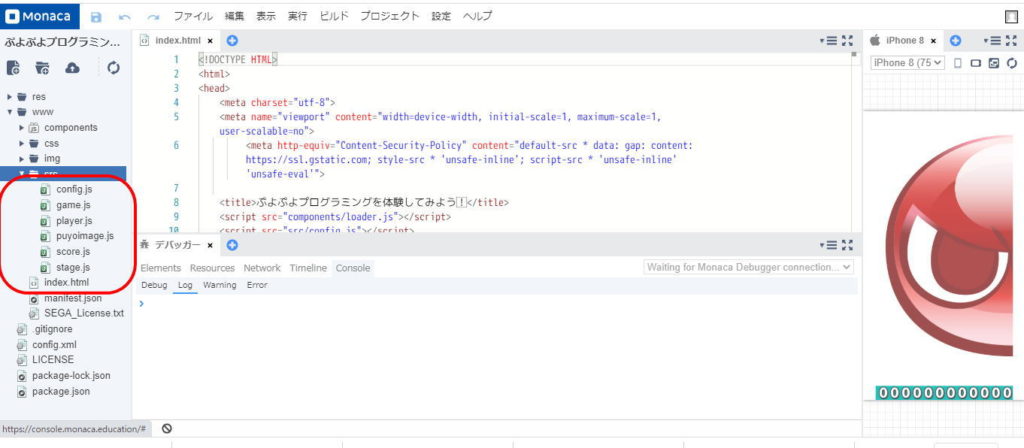
「config.js」、「game.js」、「player.js」、「puyoimage.js」、「score.js」、「stage.js」、「index.html」のソースコードを完璧に作成します。

★★★★★ ★★★★★ ★★★★★
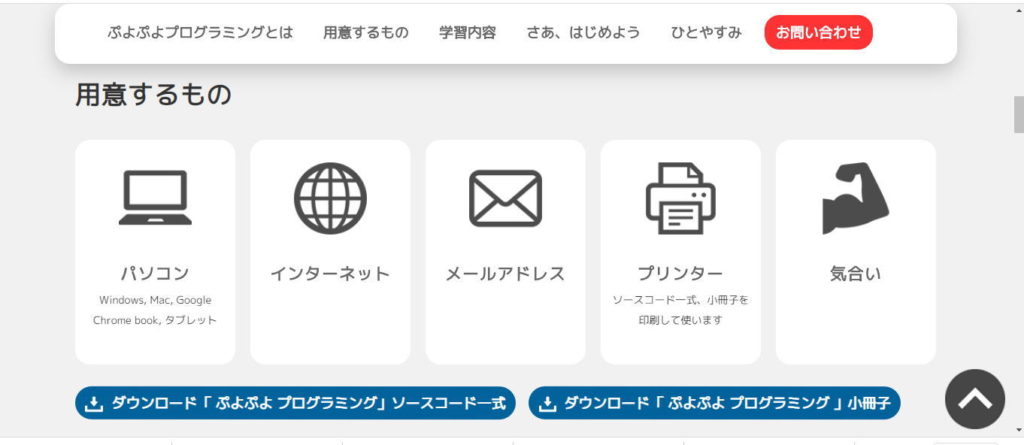
そのためには、「ダウンロード「ぷよぷよ プログラミング」ソースコード一式」と「ダウンロード「ぷよぷよ プログラミング」小冊子」の2つのPDFドキュメントをダウンロードします。

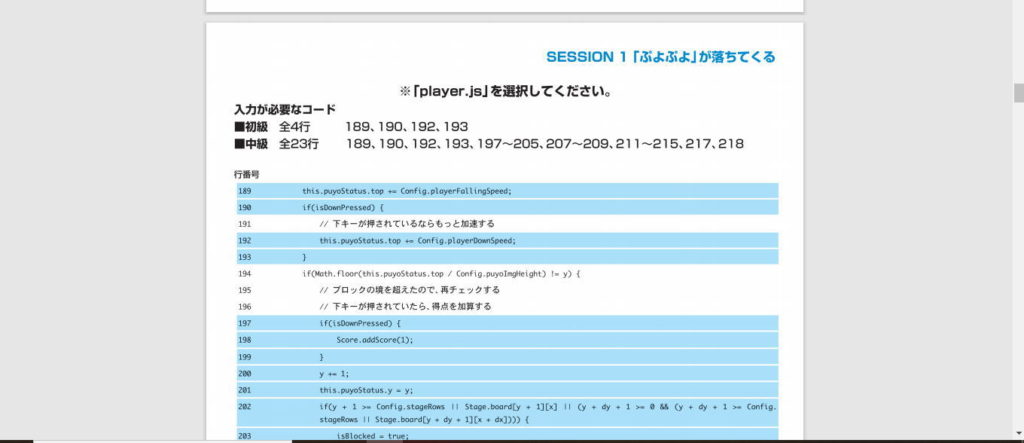
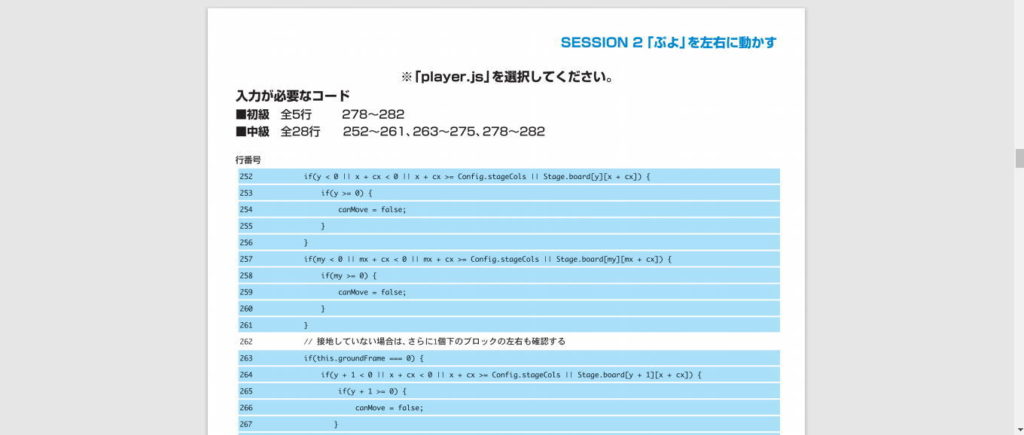
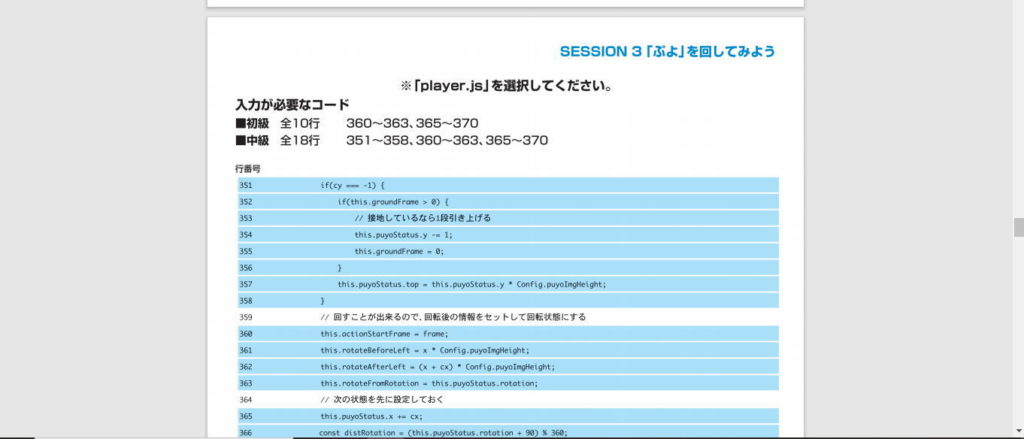
下図は、「ぷよぷよ プログラミング」小冊子です。「初級」、「中級」コースの、「player.js」、「stage.js」、「index.html」、「config.js」、「puyoimage.js」のソースコードに、指定された様に追加&変更することで、「初級コース」、「中級コース」の各々のプログラムが完成します。

①. SESSION 1 「ぷよぷよ」が落ちてくる


★★★★★ ★★★★★ ★★★★★
②. SESSION 2 「ぷよ」を左右に動かす


★★★★★ ★★★★★ ★★★★★
③. SESSION 3 「ぷよ」を回してみよう


★★★★★ ★★★★★ ★★★★★
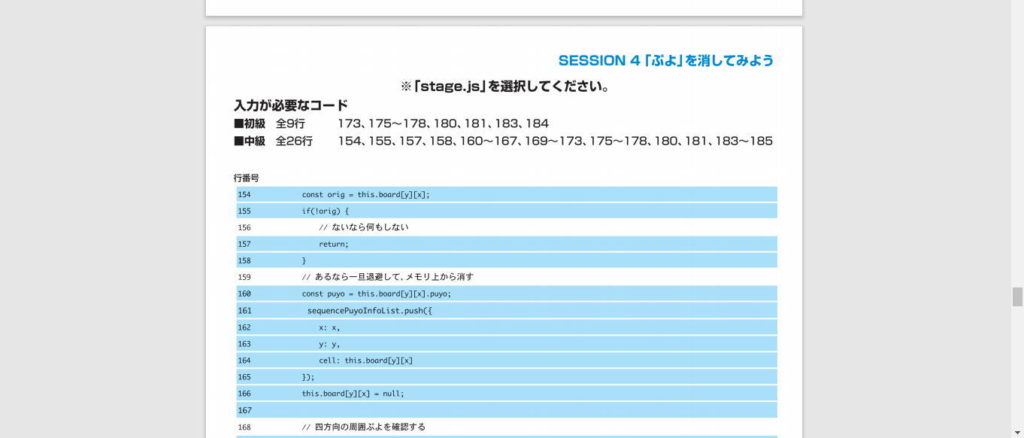
④. SESSION 4 「ぷよ」を消してみよう


★★★★★ ★★★★★ ★★★★★
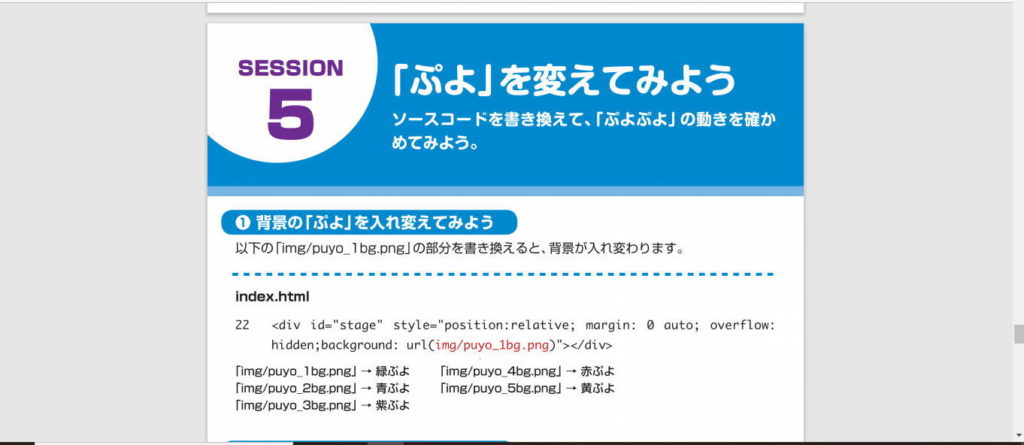
⑤. SESSION 5 「ぷよ」を変えてみよう

★★★★★ ★★★★★ ★★★★★
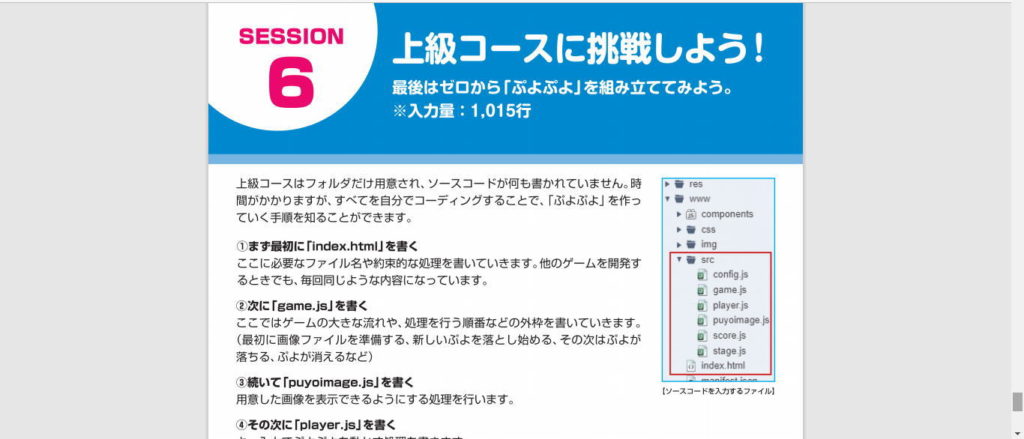
⑥. SESSION 6 上級コースに挑戦しょう!

★★★★★ ★★★★★ ★★★★★
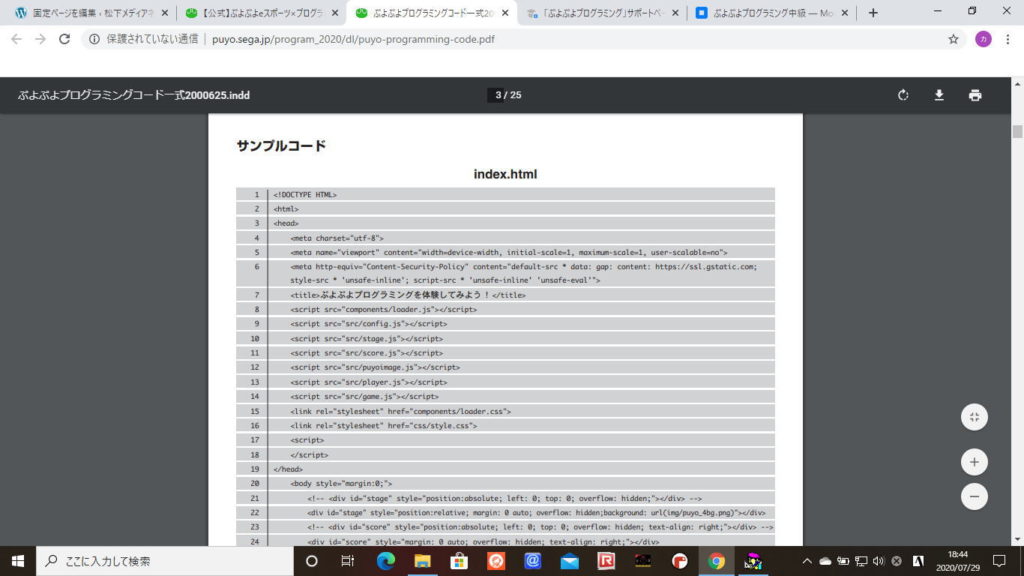
「上級コース」では、下図の「ダウンロード「ぷよぷよ プログラミング」ソースコード一式」のPDFドキュメントをダウンロードします。

★★★★★ ★★★★★ ★★★★★
「index.html」のサンプルソースコードをコピペ(コピー&ペースト)することで、プログラムが完成します。

★★★★★ ★★★★★ ★★★★★
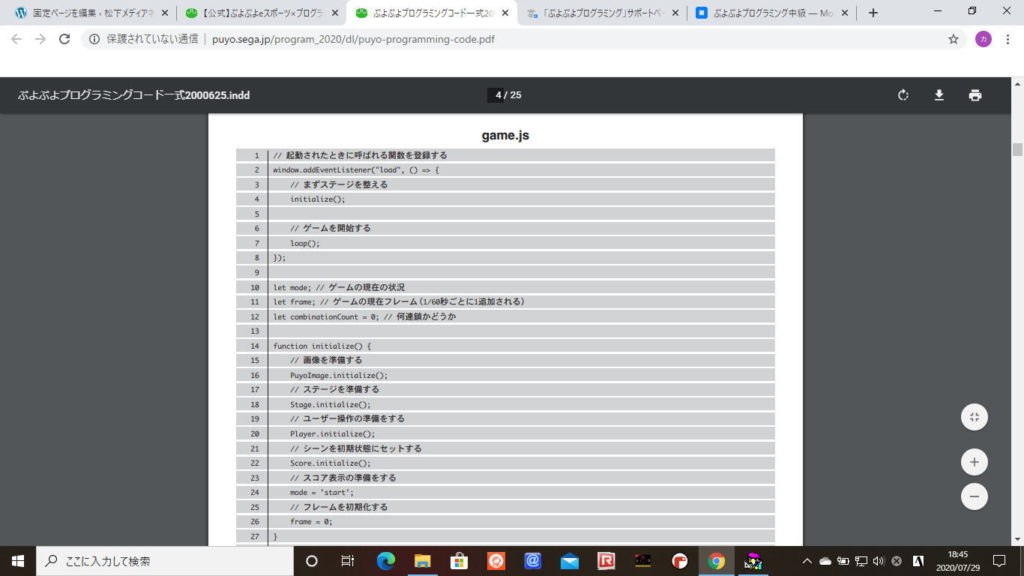
「game.js」のサンプルソースコードをコピペ(コピー&ペースト)することで、プログラムが完成します。
(注意)game.jsは複数ページあるので、面倒でも1ページずつコピペすることをお奨めします。(ソースコードに関係ない余計な文字(例:game.jsという文字)を拾ってしまうことになります。)

★★★★★ ★★★★★ ★★★★★
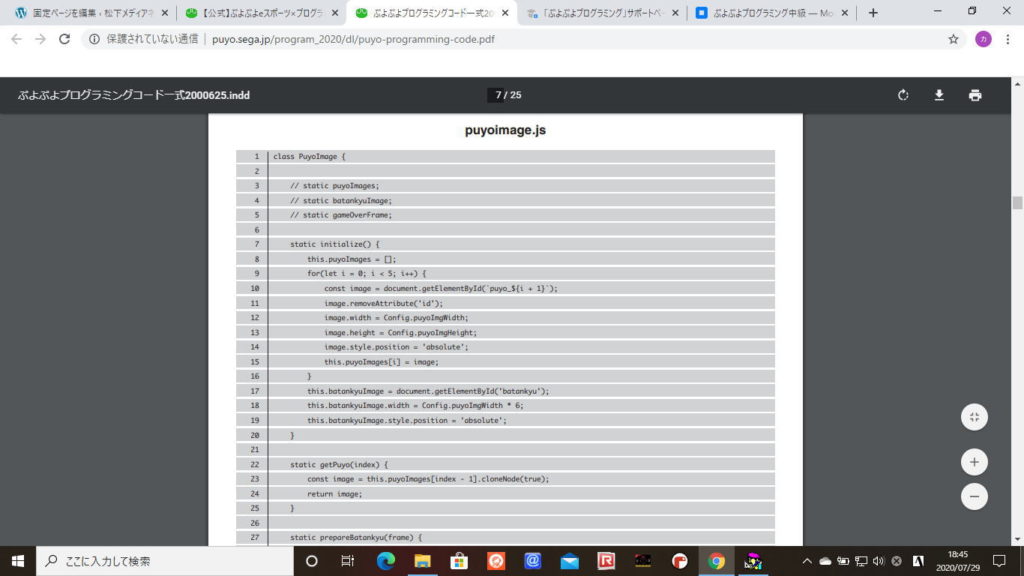
「puyoimage.js」のサンプルソースコードをコピペ(コピー&ペースト)することで、プログラムが完成します。

★★★★★ ★★★★★ ★★★★★
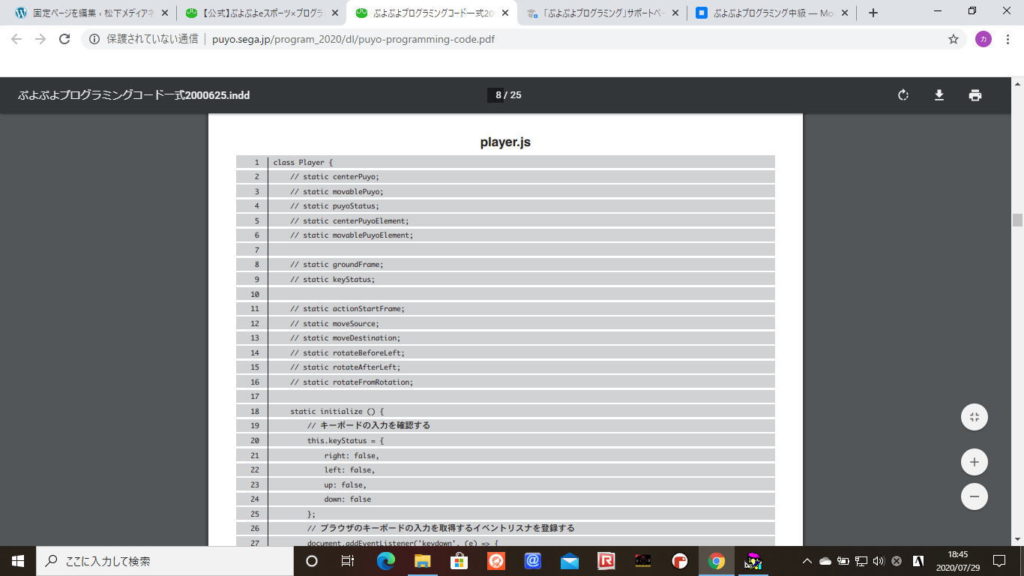
「player.js」のサンプルソースコードをコピペ(コピー&ペースト)することで、プログラムが完成します。
(注意)player.jsは複数ページあるので、面倒でも1ページずつコピペすることをお奨めします。(ソースコードに関係ない余計な文字(例:player.jsという文字)を拾ってしまうことになります。)

★★★★★ ★★★★★ ★★★★★
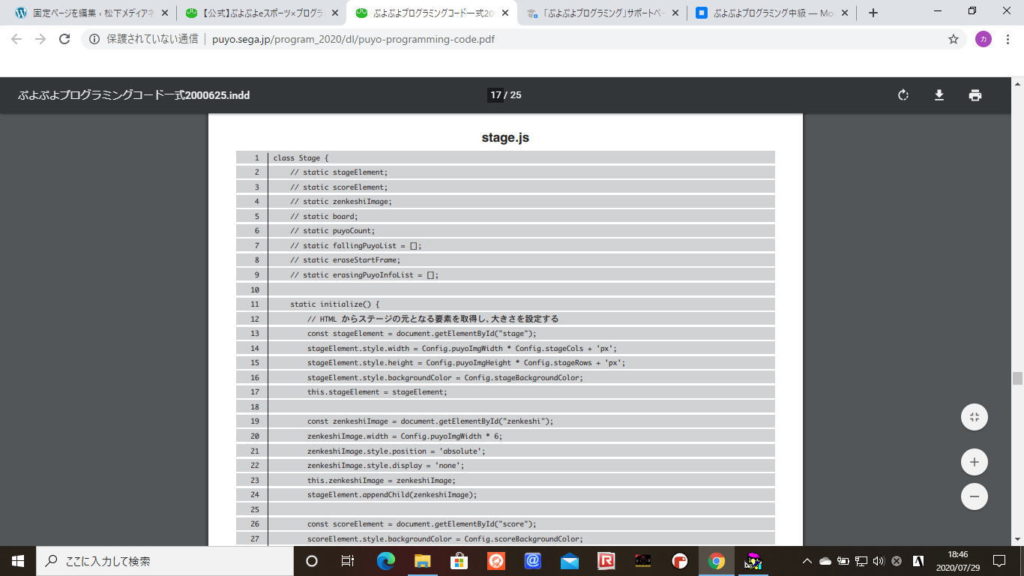
「stage.js」のサンプルソースコードをコピペ(コピー&ペースト)することで、プログラムが完成します。
(注意)stage.jsは複数ページあるので、面倒でも1ページずつコピペすることをお奨めします。(ソースコードに関係ない余計な文字(例:stage.jsという文字)を拾ってしまうことになります。)

★★★★★ ★★★★★ ★★★★★
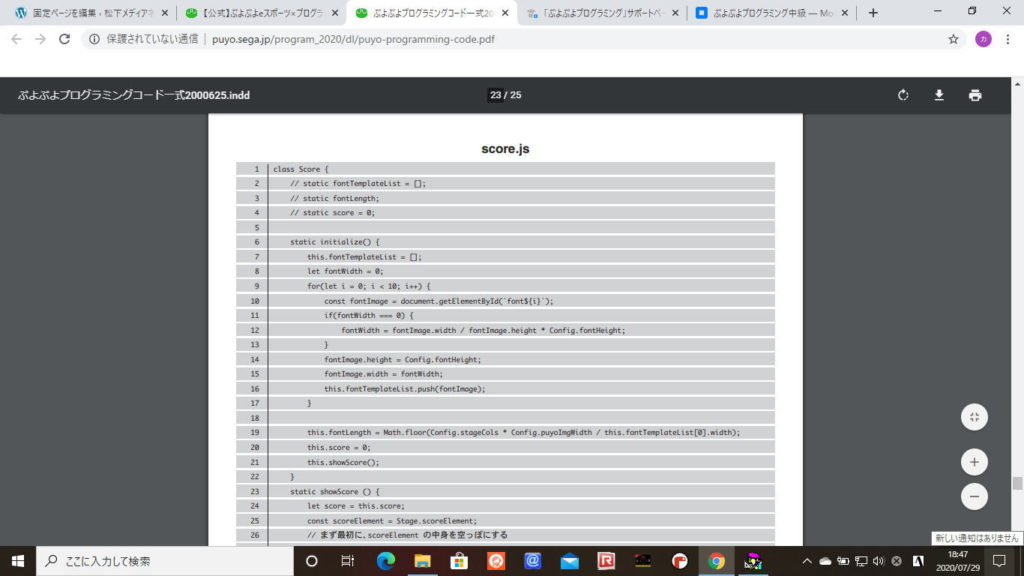
「score.js」のサンプルソースコードをコピペ(コピー&ペースト)することで、プログラムが完成します。
(注意)score.jsは複数ページあるので、面倒でも1ページずつコピペすることをお奨めします。(ソースコードに関係ない余計な文字(例:score.jsという文字)を拾ってしまうことになります。)

★★★★★ ★★★★★ ★★★★★
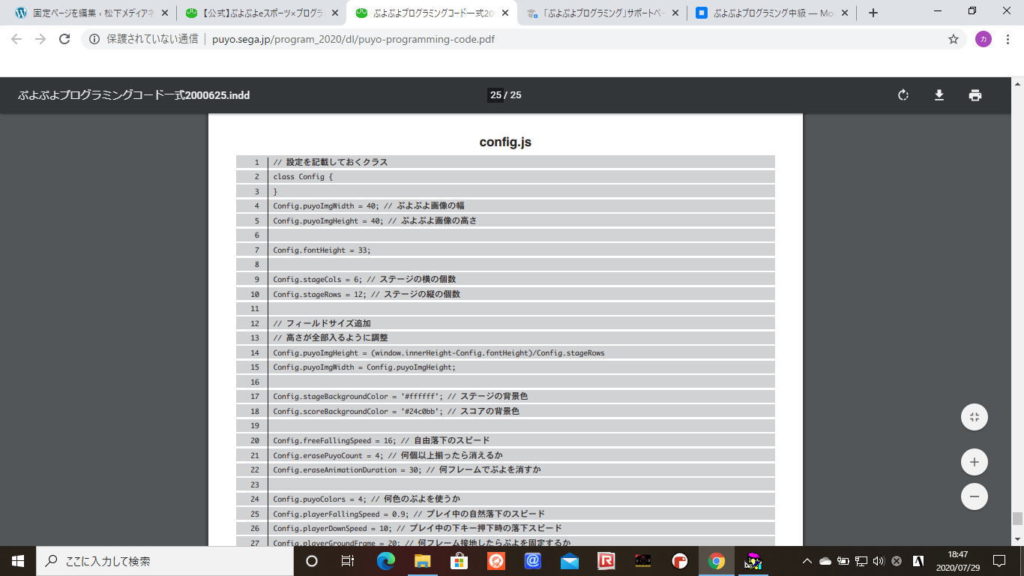
「config.js」のサンプルソースコードをコピペ(コピー&ペースト)することで、プログラムが完成します。

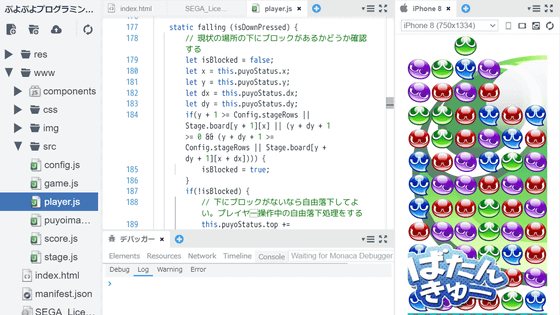
以上を、コピペすることで「上級コース」の準備は終わりました。入力が終わったら、「ctrl」キーと「s」キーを同時に押して保存しましょう。「ぷよぷよ」が自動的に落ちてきます。
★★★★★ ★★★★★ ★★★★★
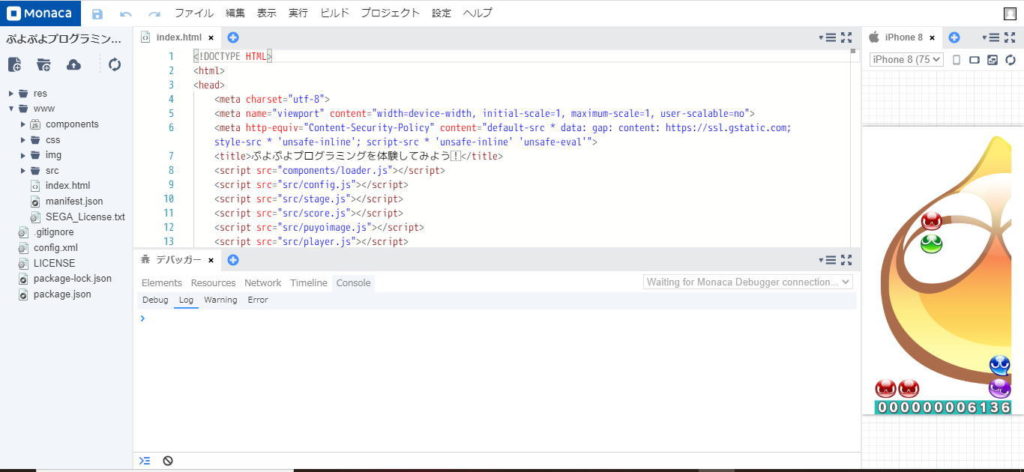
実行結果
「ぷよぷよ」が自動的に落ちて来ます。
落ちて来る「ぷよぷよ」を、「↑」キーで回転、「←」キーで左移動、「→」キーで右移動、「↓」キーで下高速移動します。同じ色が4つ集まると消えます。

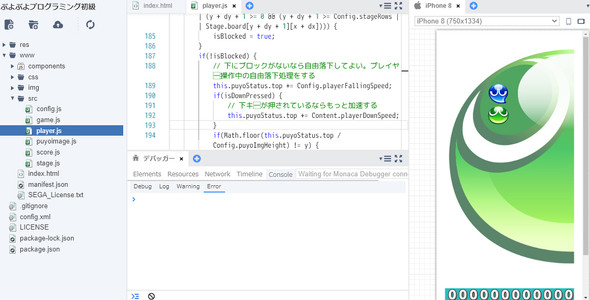
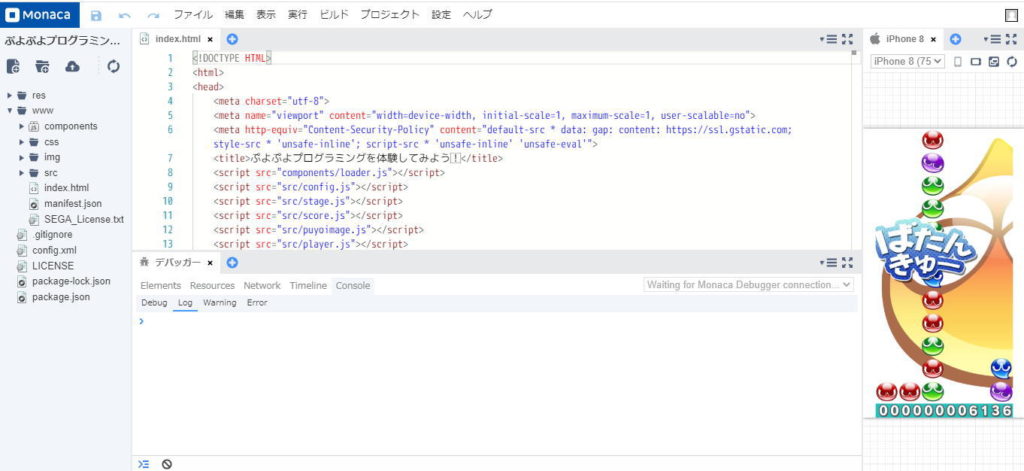
失敗すると、下図の様な画面になります。

動きました! 感動しました。
★★★★★ ★★★★★ ★★★★★
