★★★★★ ★★★★★ ★★★★★
プログラミング言語の、Scratch(スクラッチ)やPython(パイソン)と、 micro:bit(マイクロビット)の教育用マイコンボードを組み合わせることで、ロボットやIoT機器を制御することが出来ます。
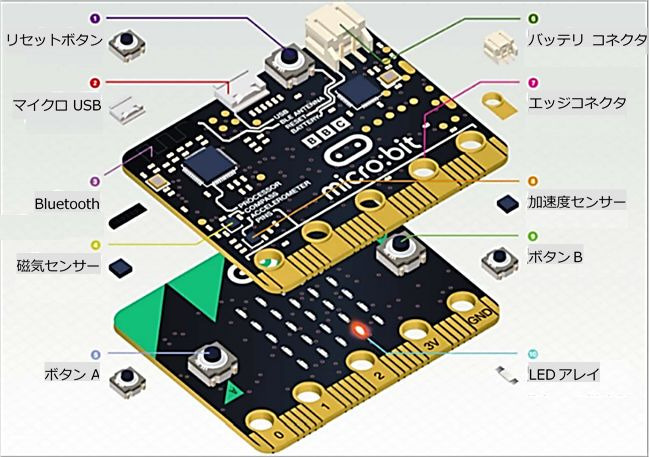
micro:bit(マイクロビット)は、イギリスの放送局BBCで開発された教育用のマイコンボードです。※micro:bitは、micro:bit教育財団の登録商標です。
★★★★★ ★★★★★ ★★★★★
★★★★★ ★★★★★ ★★★★★
■ micro:bitとScratch(スクラッチ)を使う場合、次の3通りの方法があります。

★★★★★ ★★★★★ ★★★★★
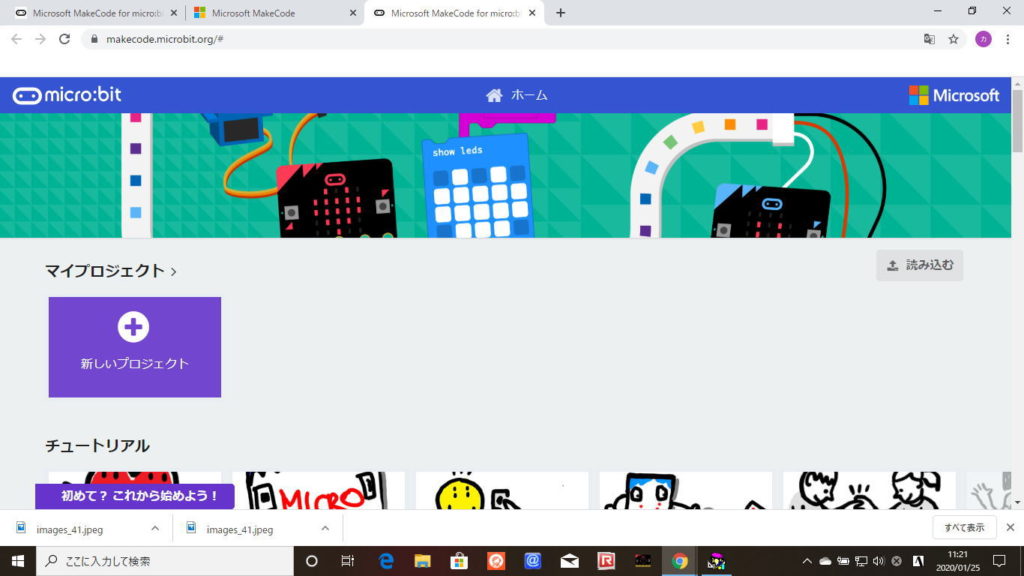
①.Webサイトのインターネットブラウザのアドレス https://makecode.microbit.org/ でScratch(またはJavaScript)でmicro:bit用のプログラムを作成出来ます。

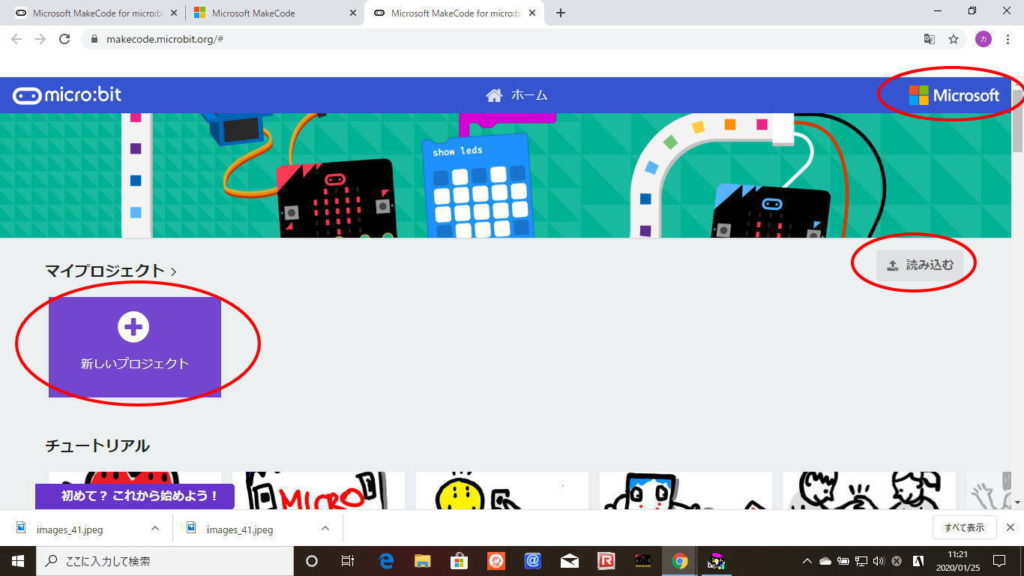
「新しいプロジェクト」を作成するか、画面右上の「Microsoft」をクリックするか、ファイルを「読み込み」の何れかをクリックします。

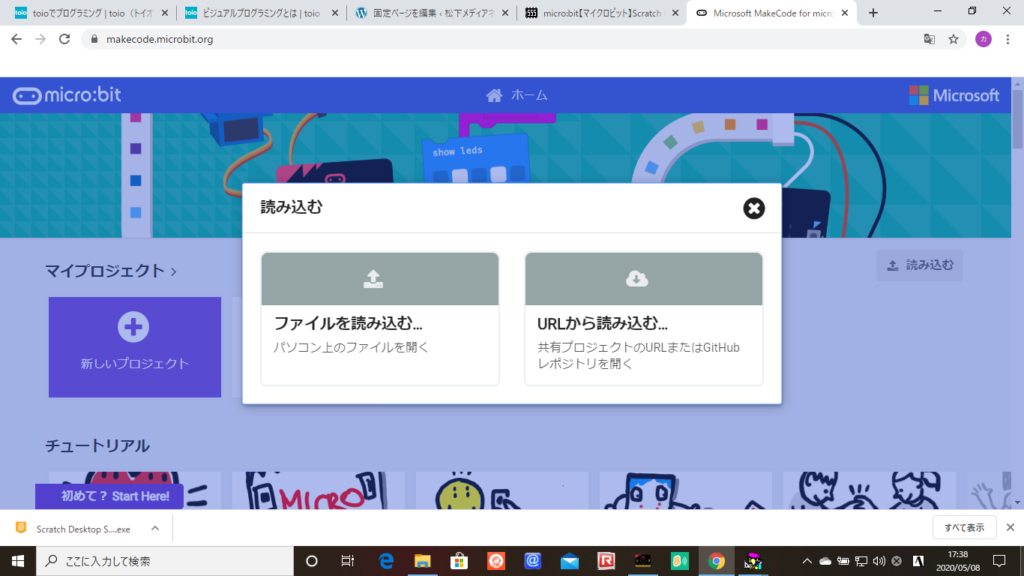
ファイルの「読み込み」をクリックすると、

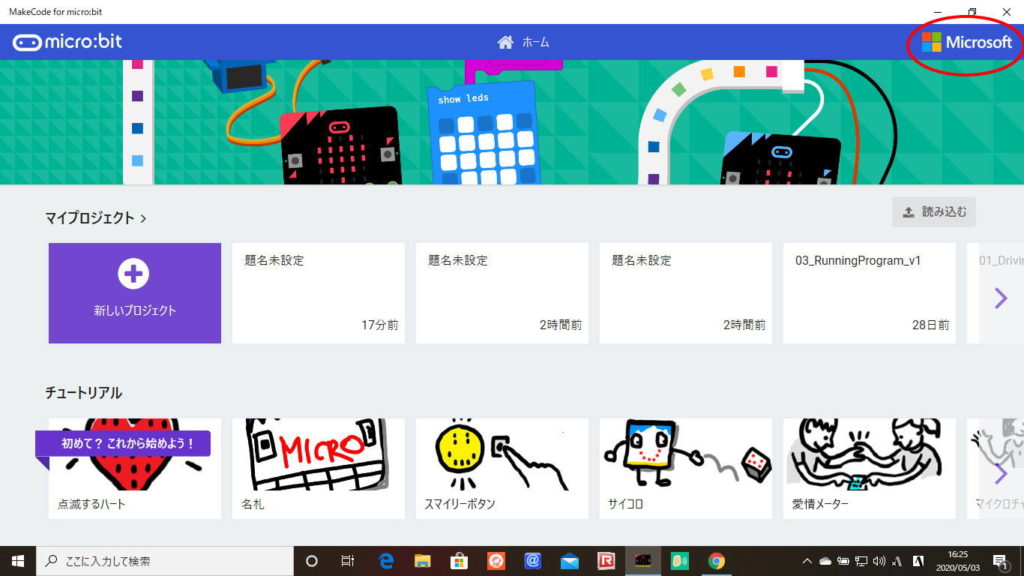
「Microsoft」をクリックすると、

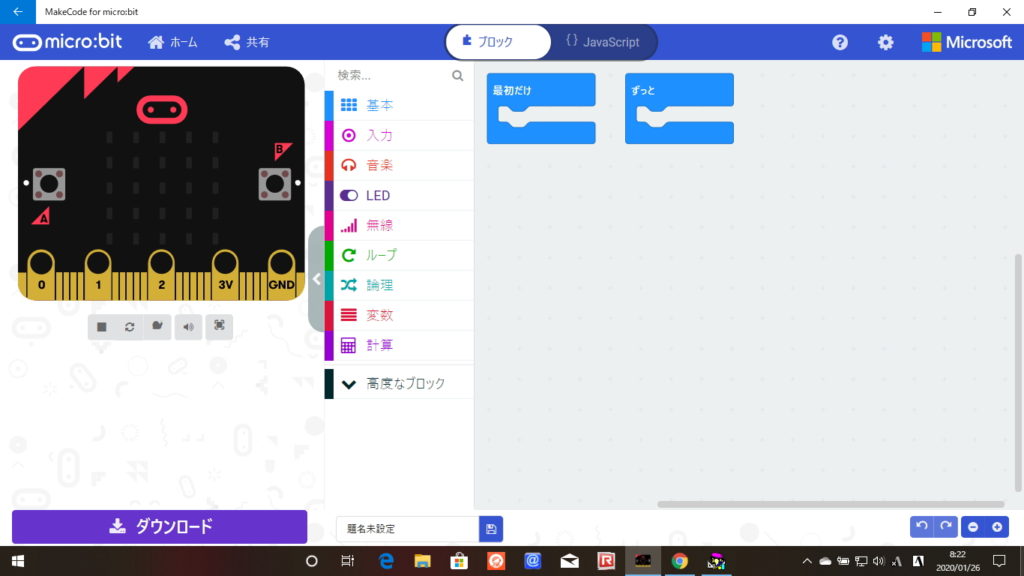
下図のような画面が表示されます。

| ・ | パソコン上でmicro:bitの動作をシミュレーションできる。 |
| ・ | その後、パソコンとmicro:bitをUSB接続し、プログラムをダウンロードして動作確認する。 |
★★★★★ ★★★★★ ★★★★★
②. Webサイトのインターネットブラウザのアドレス https://makecode.microbit.org/ から、makecode for micro:bitプログラムをダウンロードし、セットアップ後に出来るオフライン版で使用する。 Scratch(またはJavaScript)でmicro:bit用のプログラムを作成出来ます。

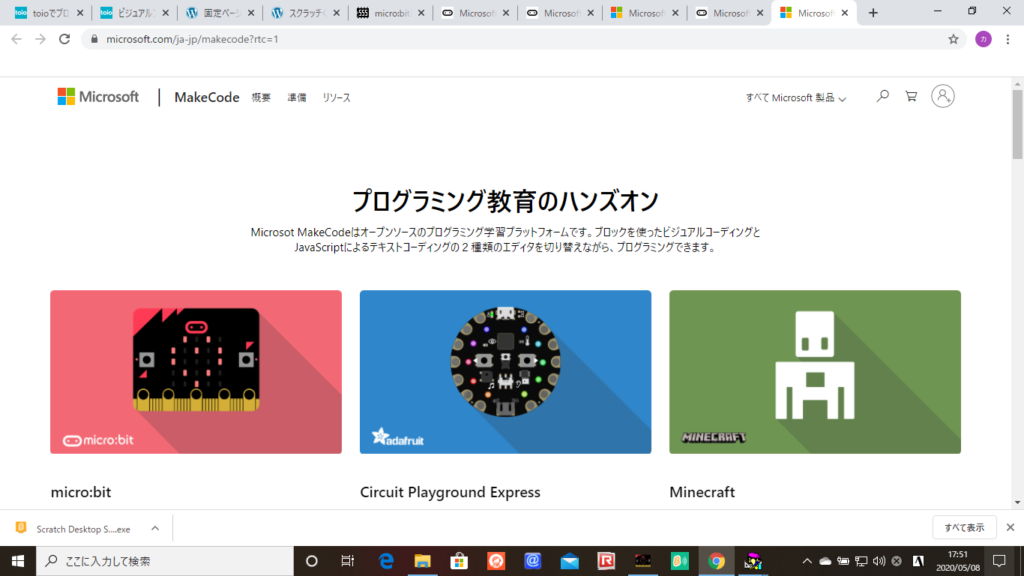
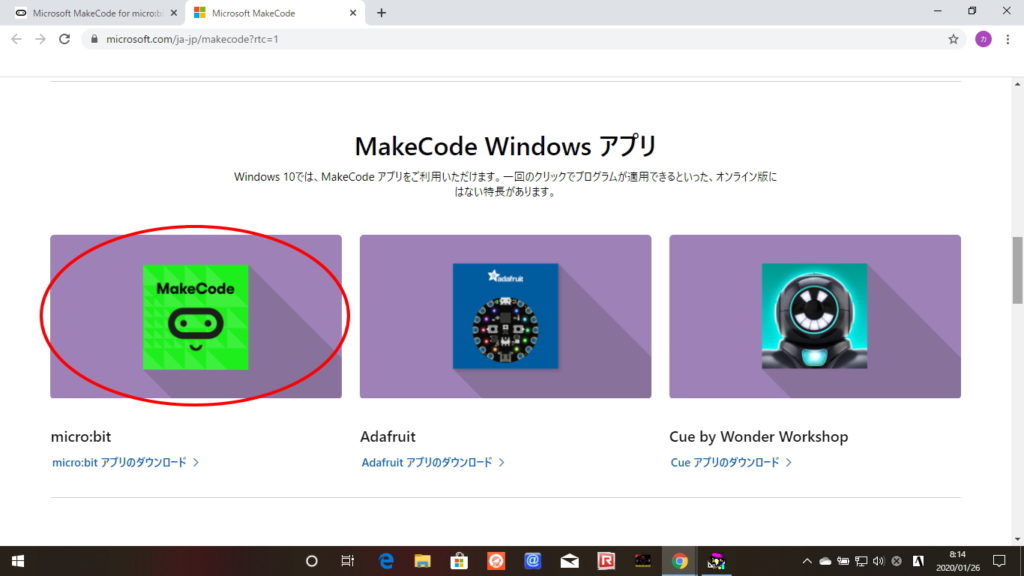
上記の画面で、「Microsoft」をクリックすると、下記画面が表示されます。

上記の画面で、「micro:bit」をクリックすると、下記画面が表示されます。

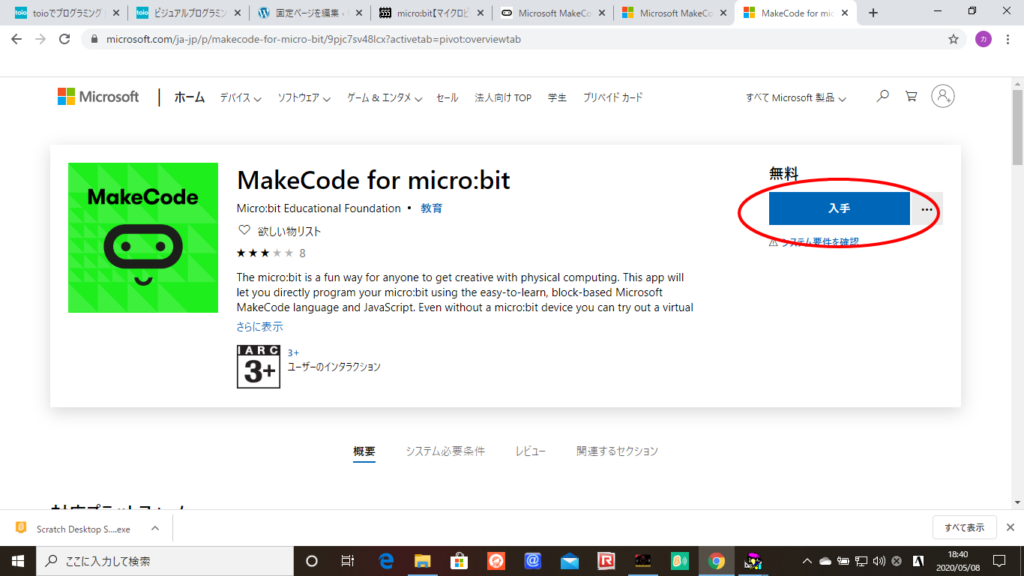
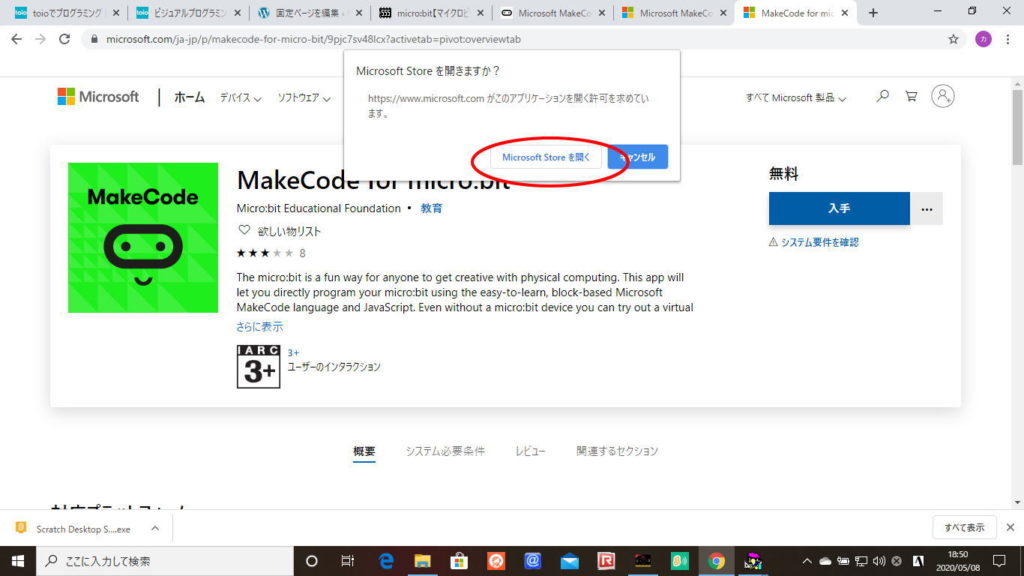
「入手」ボタンをクリックし、「Microsoft Store を開く」をクリックします。

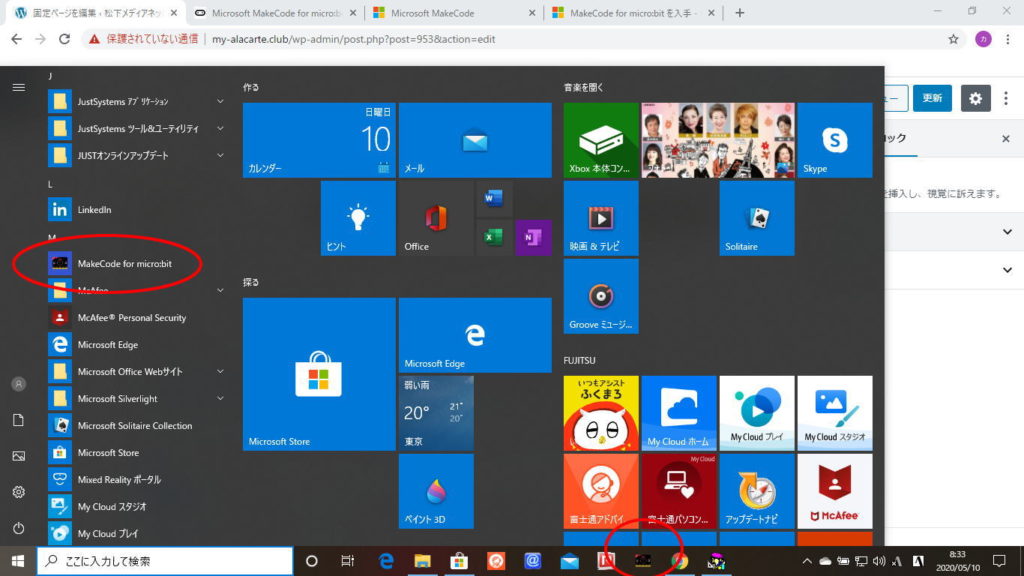
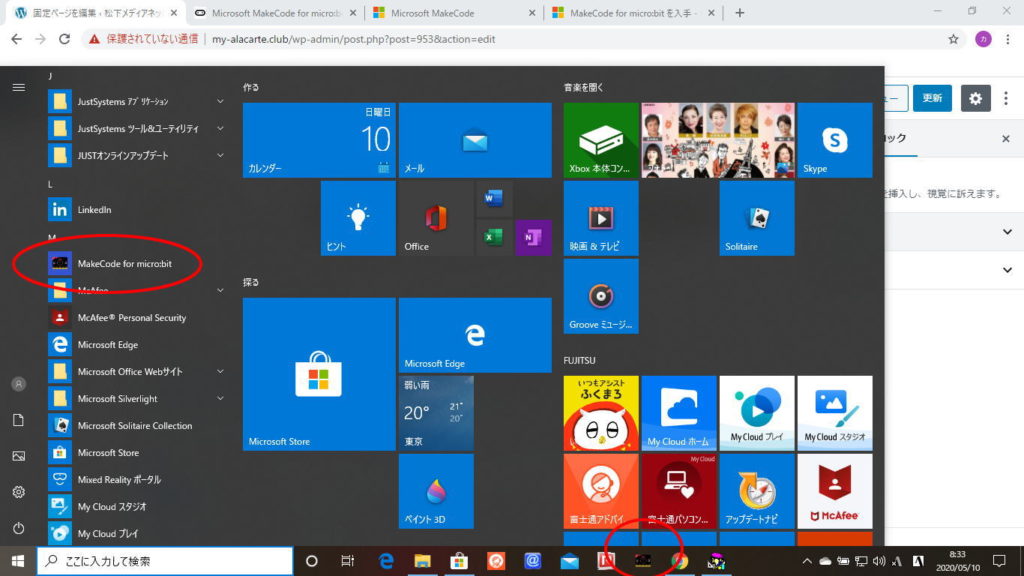
MakeCode for micro:bit アプリがダウンロードし、PCのデスクトップ(タスクバー)画面に下図のようなアイコンが作られます。

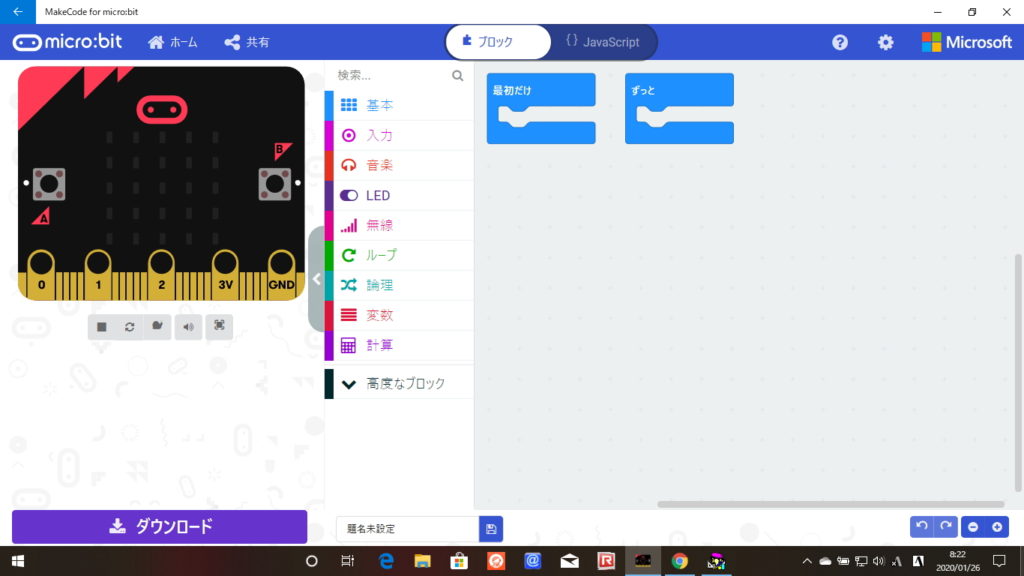
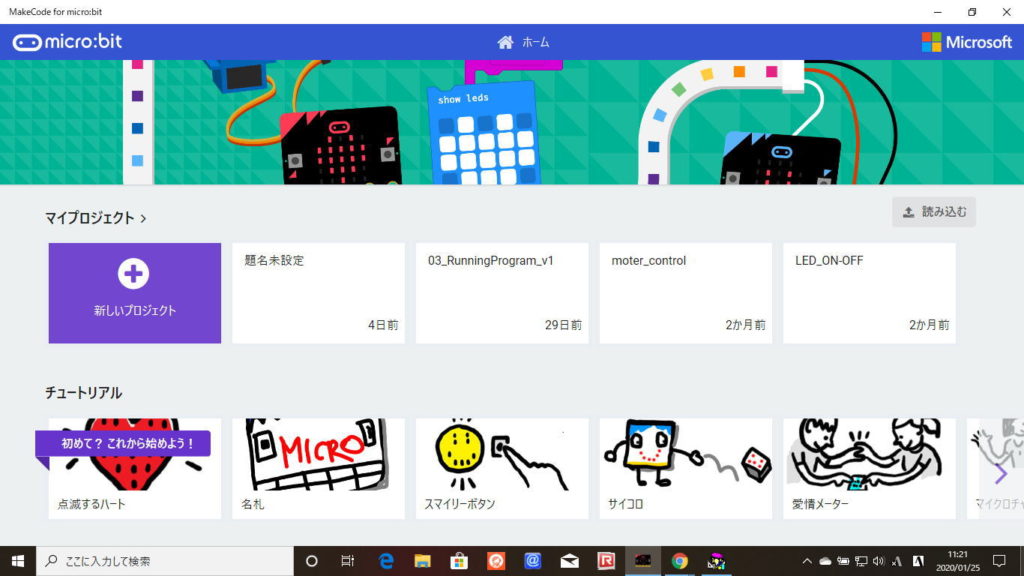
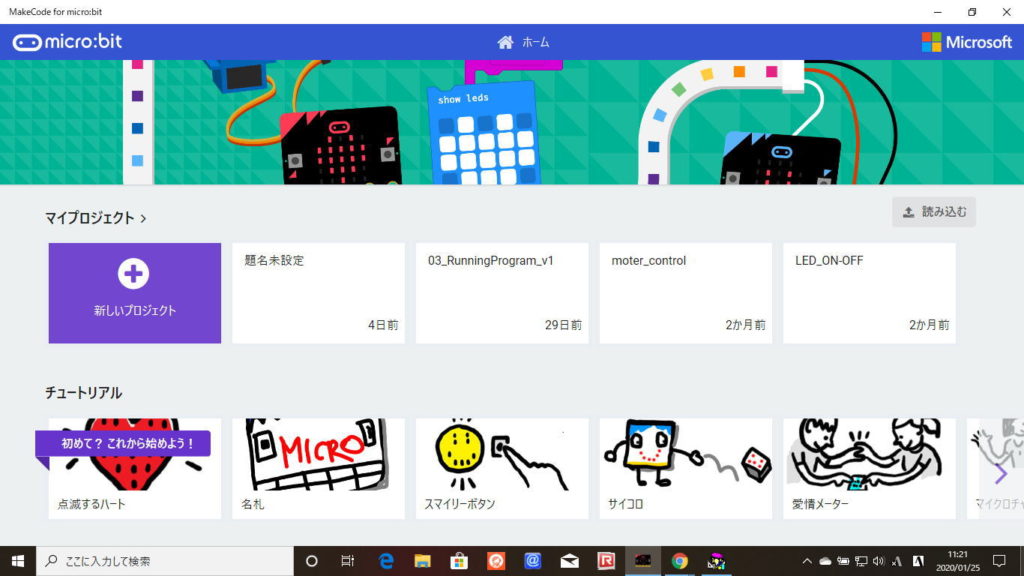
MakeCode for micro:bit アイコンをクリックすると、下図のような画面が表示されます。

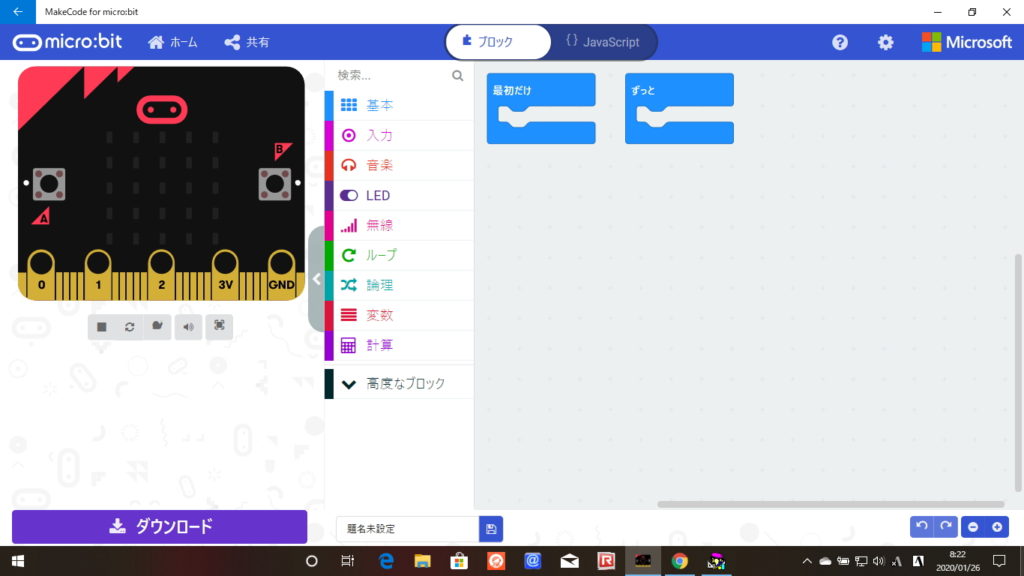
「新しいプロジェクト」をクリックすると、下図のような画面が表示されます。

| ・ | パソコン上でmicro:bitの動作をシミュレーションできる。 |
| ・ | その後、パソコンとmicro:bitをUSB接続し、プログラムをダウンロードして動作確認する。 |
★★★★★ ★★★★★ ★★★★★
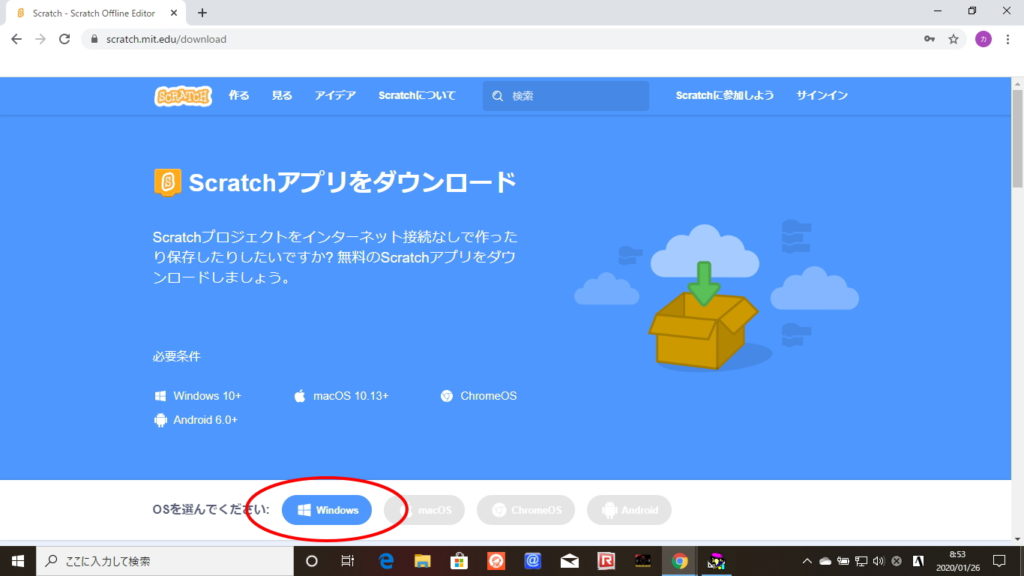
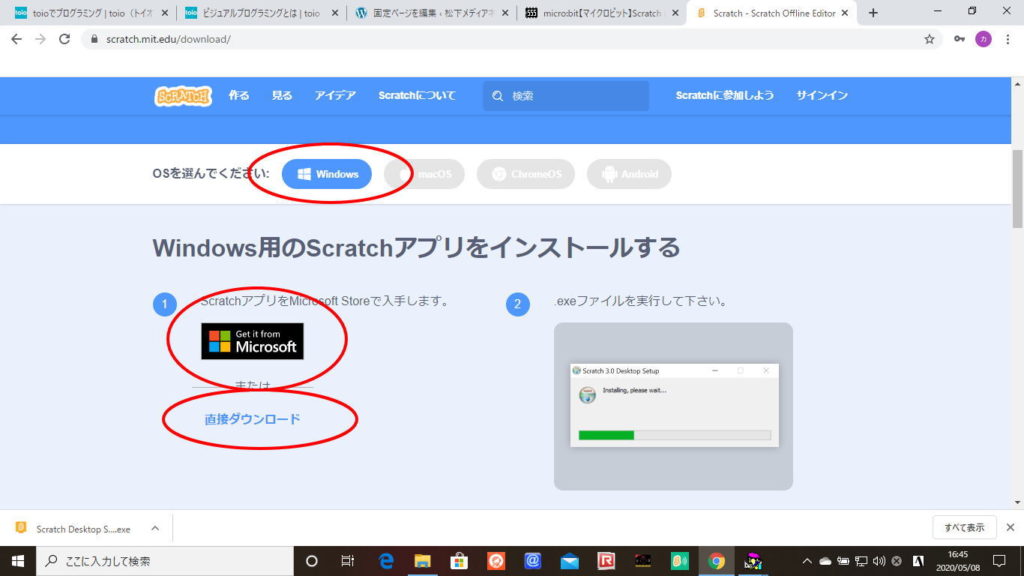
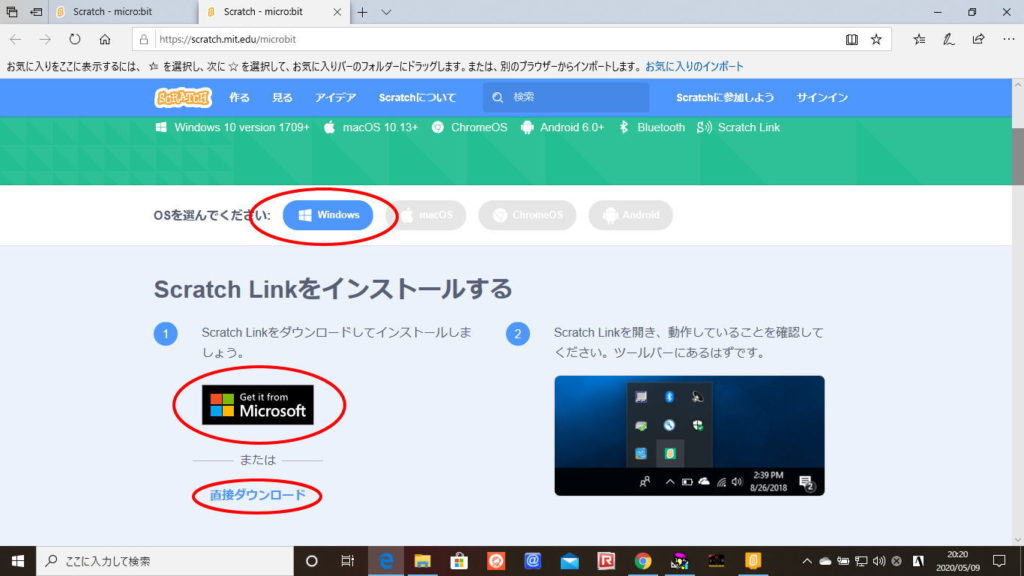
③.Webサイトのインターネットブラウザのアドレス https://scratch.mit.edu/download/ からScratch Desktop アプリをダウンロードし、オフライン版で使用する。


OSを選んでください→「Windows」をクリックする。またはWindows用のScratchアプリをインストールする→ScratchアプリをMicrosoft Storeで入手(または「直接ダウンロード」)をクリックする。

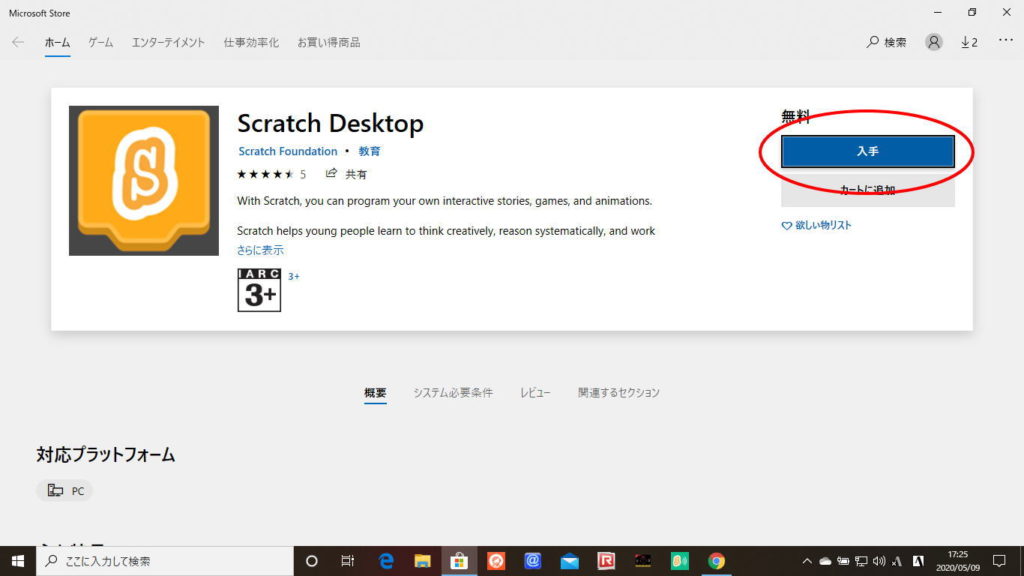
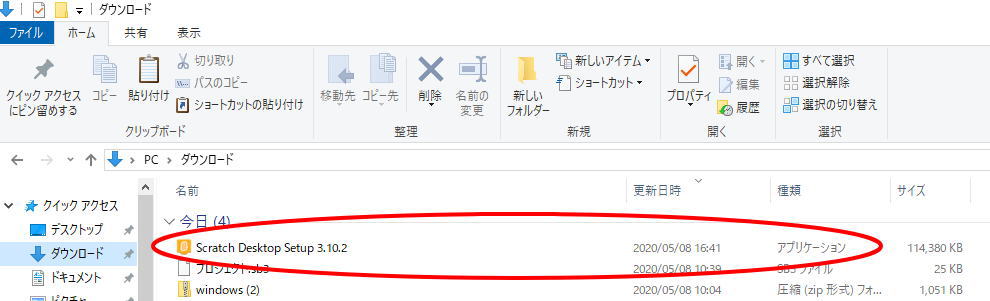
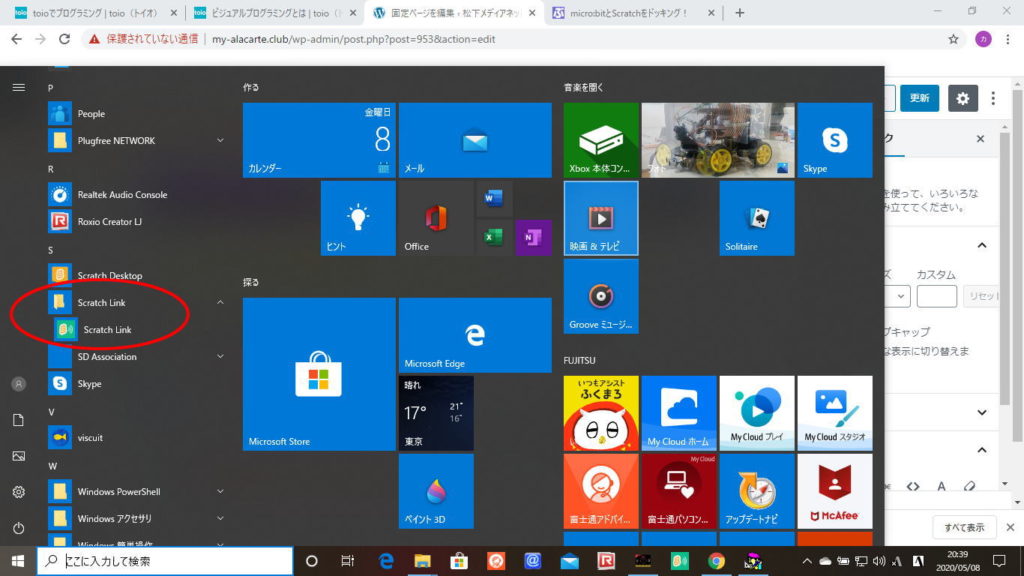
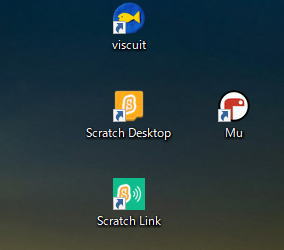
「入手」をクリックすると、Scratch Desktop アプリがダウンロードし、PCのデスクトップ画面に下図のようなアイコンが作られます。


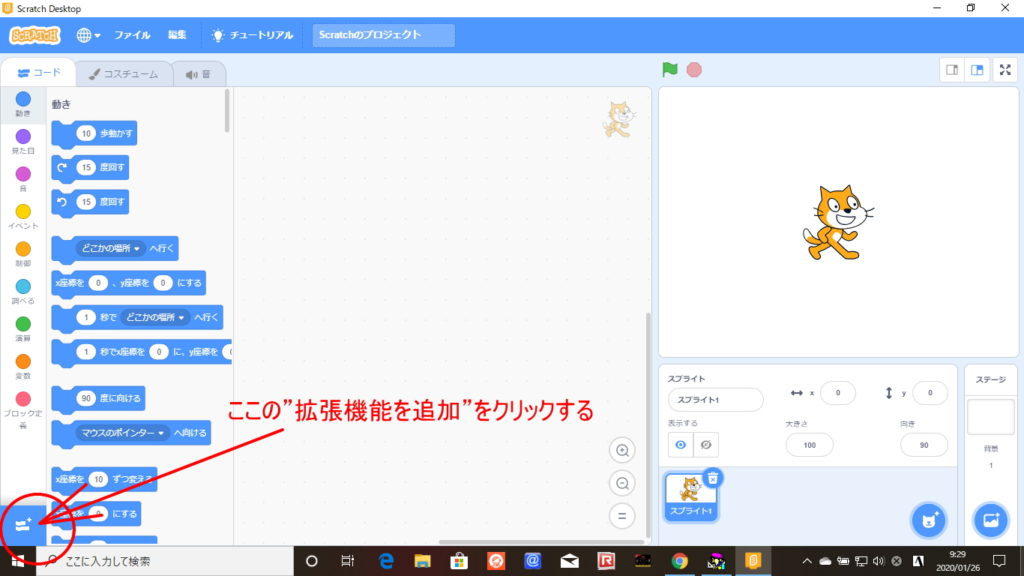
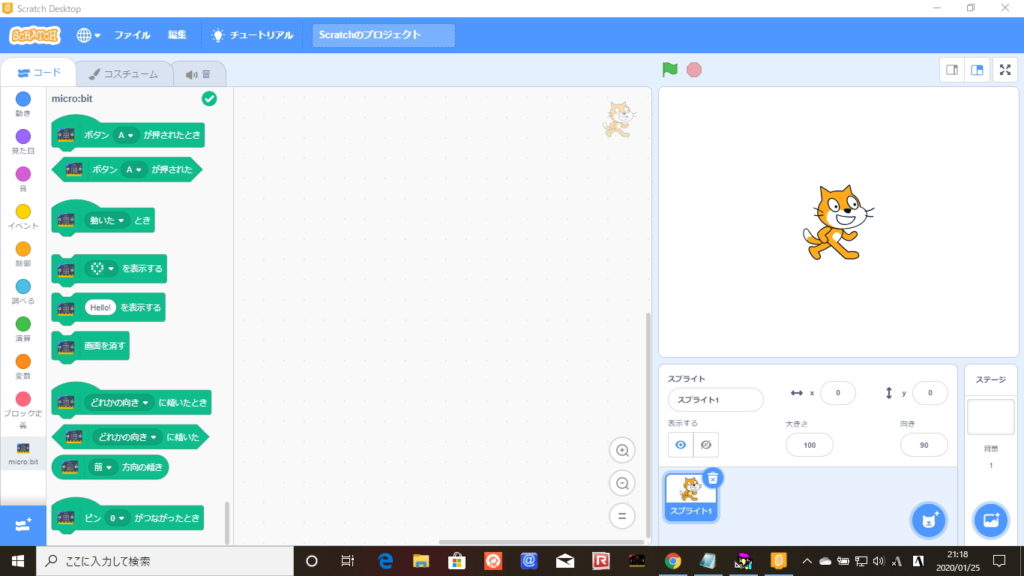
「Scratch Desktop」アイコンをクリックすると、下図の画面が表示されます。

ここの「拡張機能を追加」をクリックすると、下図のような画面が表示されます。

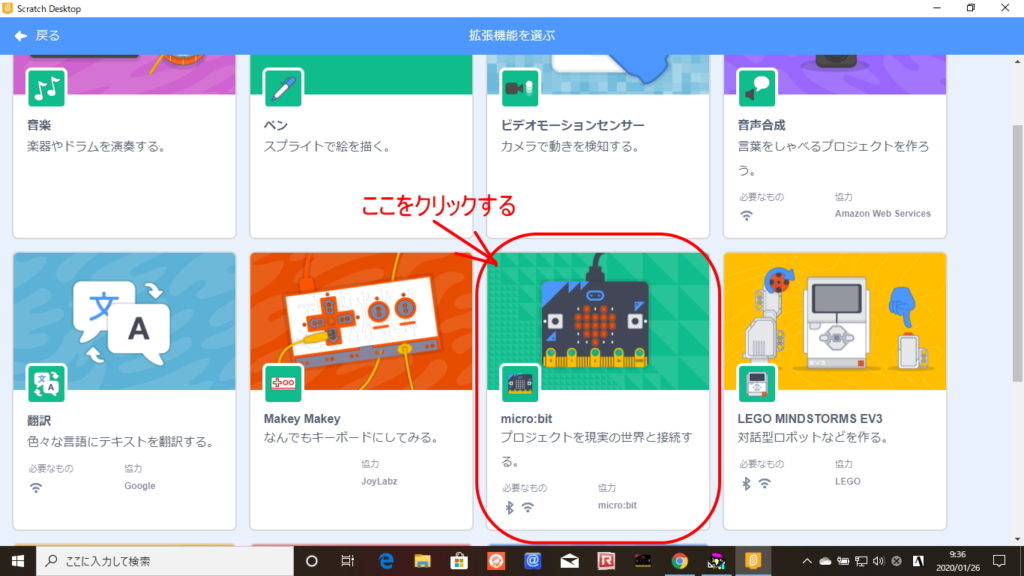
「micro:bit」をクリックすると、下図のような画面が表示されます。「ヘルプ」をクリックします。

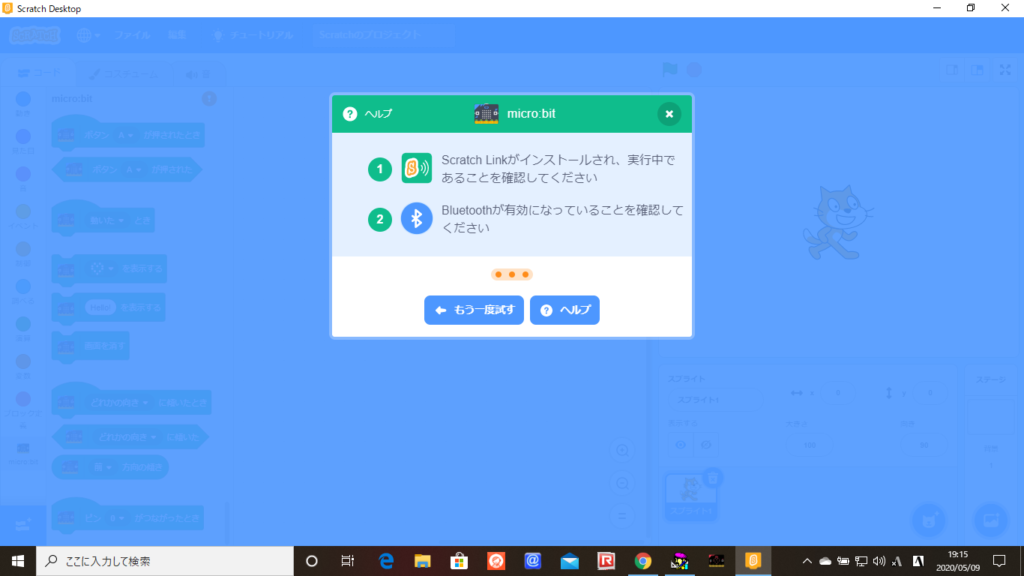
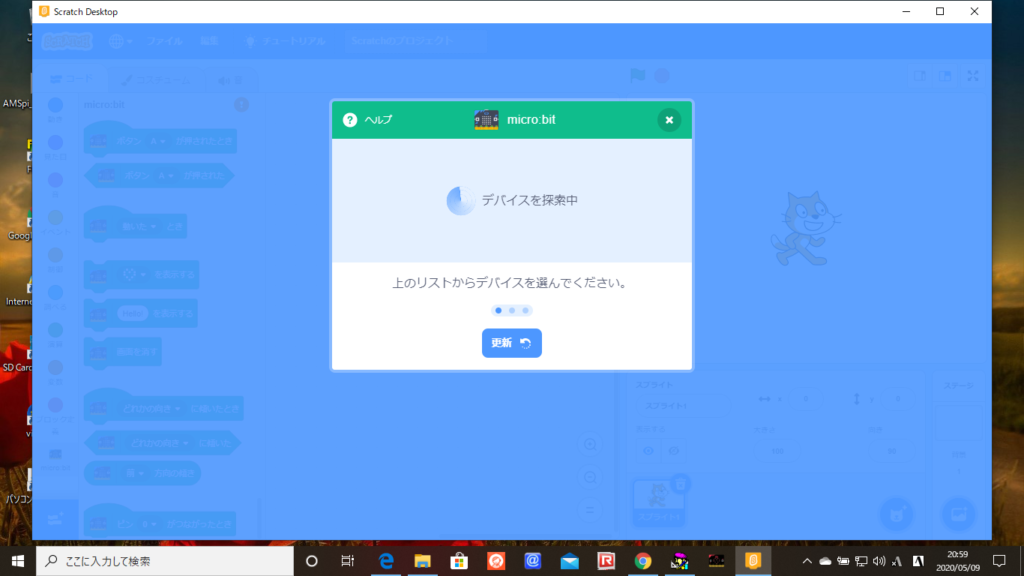
下図のような画面が表示されます。

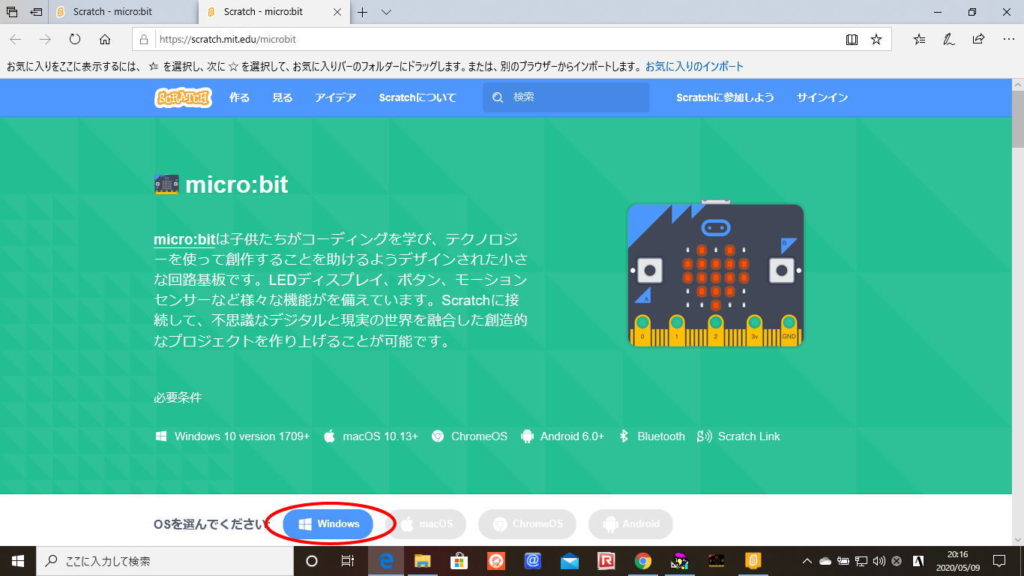
OSを選んでください→「Windows」をクリックする。またはScratch Link をインストールする→Scratch Link をダウンロードしてインストール(または「直接ダウンロード」)をクリックする。

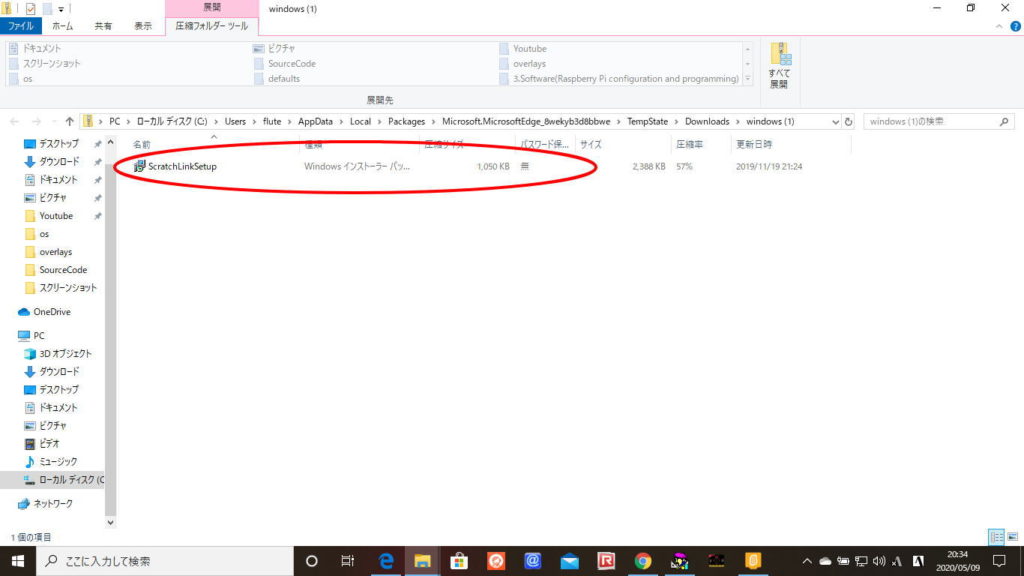
または、https://downloads.scratch.mit.edu/link/windows.zip から、「Scratch Link」プログラムをダウンロードし、「ScratchLinkSetup.msi」をクリックしてインストールします。



パソコンの設定画面で、「Bluetooth」が”有効(オン)”になっていることを確認する。パソコンと「micro:bit」をUSB接続する。Scratch Linkアイコンをクリックして、Scratch Linkプログラムを起動する。

https://downloads.scratch.mit.edu/microbit/scratch-microbit-1.0.hex.zip (scratch-microbit-1.1.0.zip)を解凍して、解凍したscratch-microbit-1.1.0.hexファイルを、パソコンとmicro:bitをUSB接続し、micro:bitにプログラムをダウンロードする。

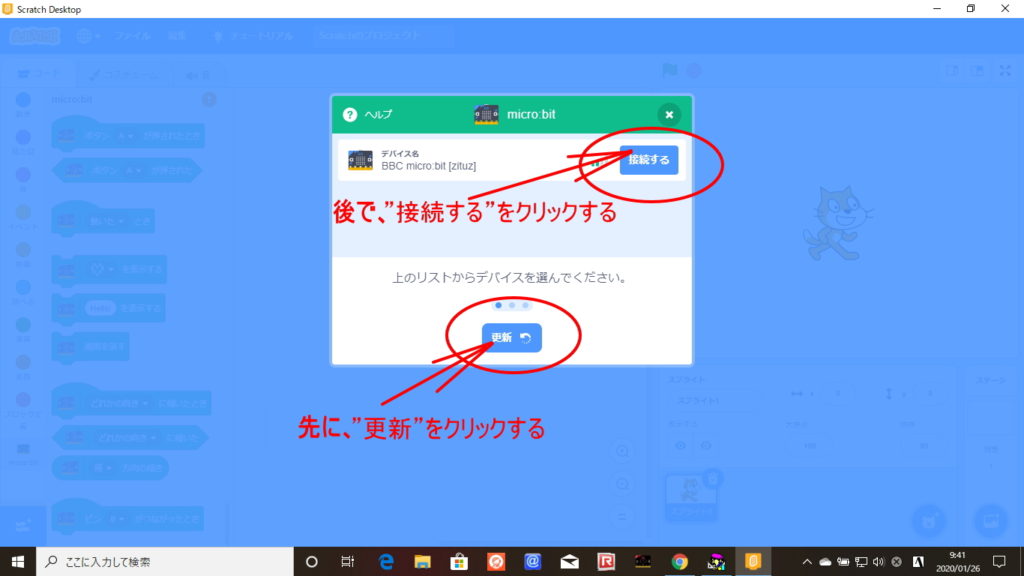
「Scratch Link」画面で、「更新」をクリックします。接続可能な「micro:bit」が表示されると、「接続する」をクリックします。

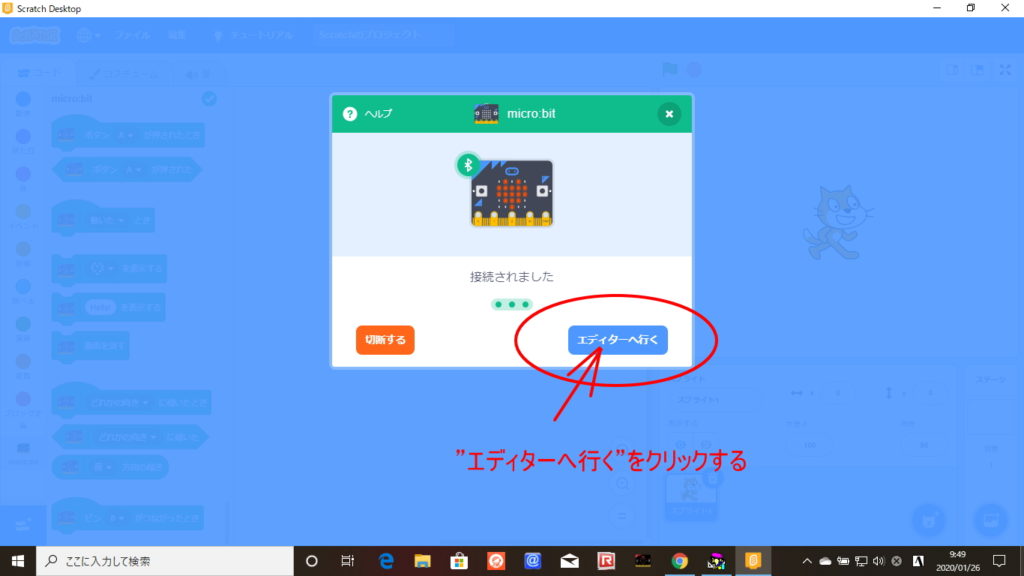
次に、「エディターへ行く」をクリックします。

「micro:bit」のScratchブロックが追加されます。

| ・ | パソコン上でmicro:bitの動作をシミュレーションできる。 |
| ・ | その後、パソコンとmicro:bitをUSB接続し、プログラムをダウンロードして動作確認する。 |
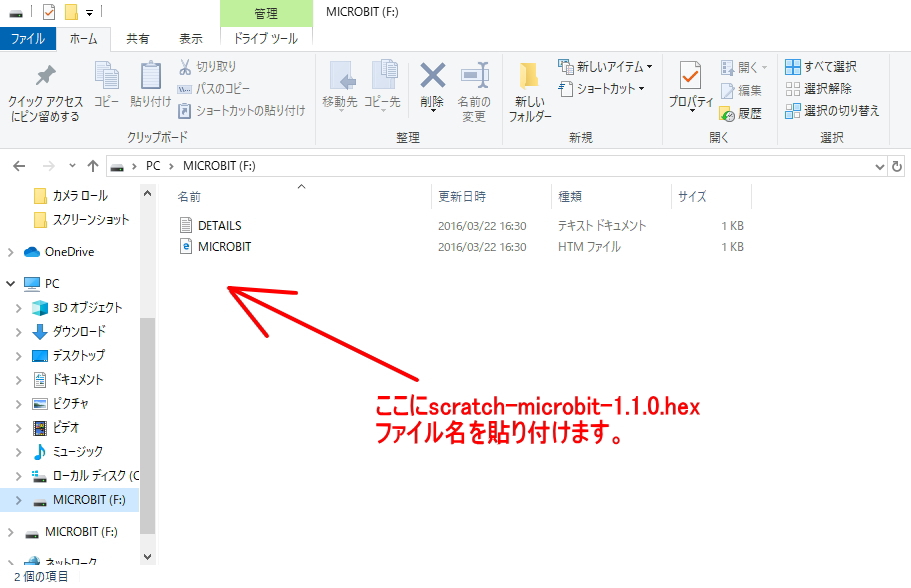
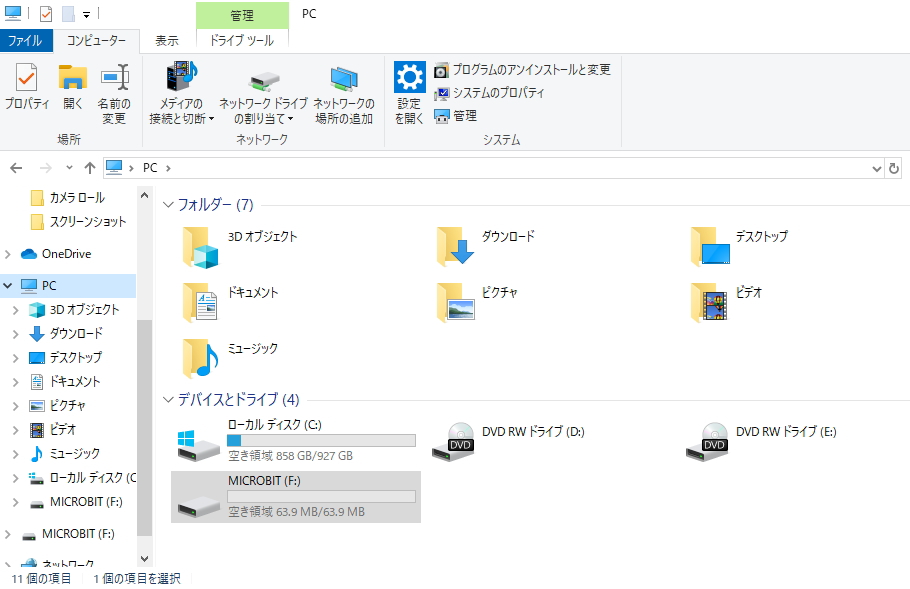
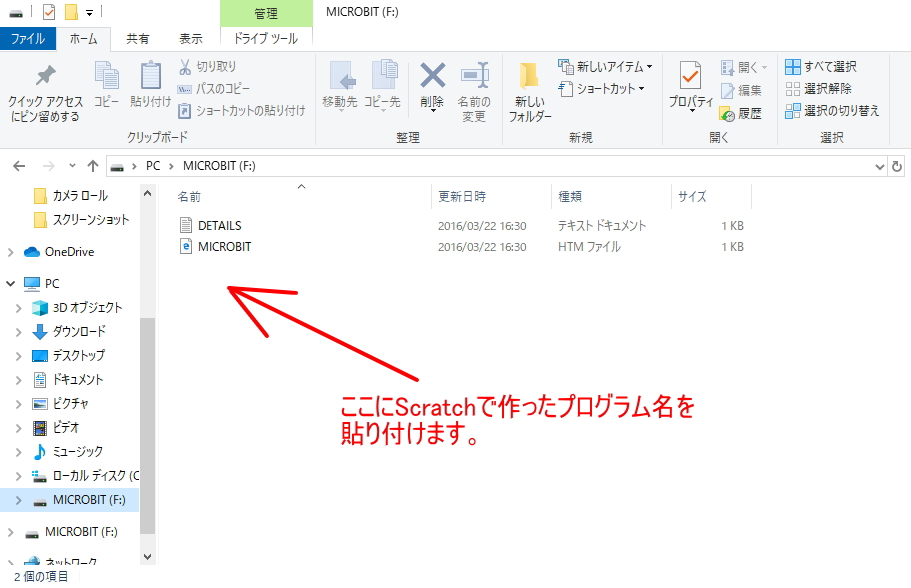
パソコン上で作成したプログラムファイルを、MICROBITドライブを開いて、所定の場所へ貼り付けると、Micro:bit側で解読&吸収され、実行開始されます。


★★★★★ ★★★★★ ★★★★★
■ microPythonでmicro:bitのプログラムを作成する場合、次の2通りの方法があります。
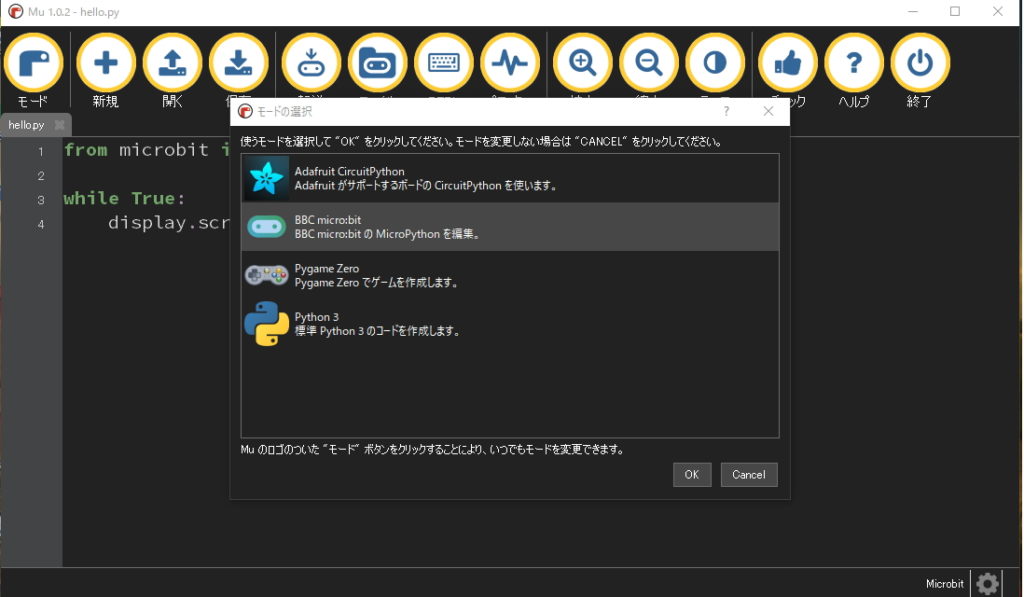
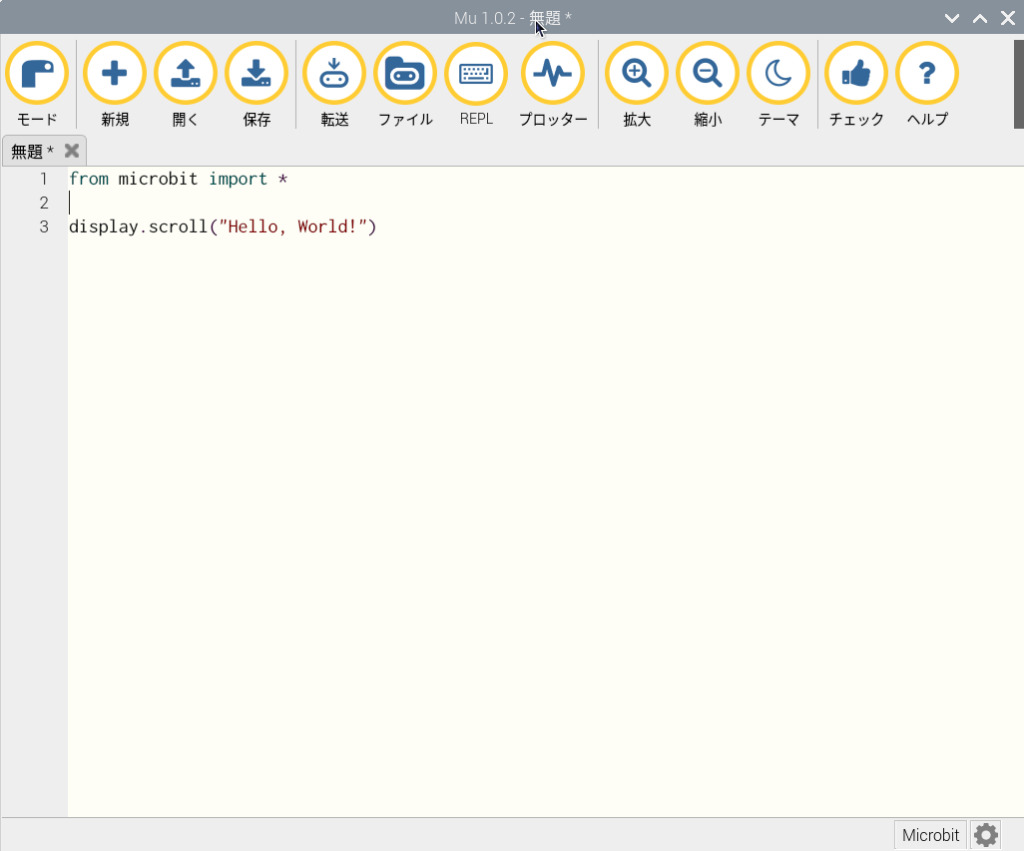
①. Webサイトのインターネットブラウザのアドレス https://codewith.mu/ からMuエディターをダウンロードし、オフライン版で使用する。MicroPythonでmicro:bit用プログラムを作成出来ます。
Windows PC とmicro:bit をUSB接続します。

Pythonで「新規」にプログラムを記述します。または、既に作成したプログラムファイルを「開く」で開きます。また、作成したプログラムをファイル「保存」します。
「転送」をクリックして、「micro:bit」にプログラムをダウンロードします。

実行結果
「micro:bit」で「Hello, World!」の文字が右から左に流れながら表示されます。
※実行結果は、実際に動きました!(感動)
★★★★★ ★★★★★ ★★★★★
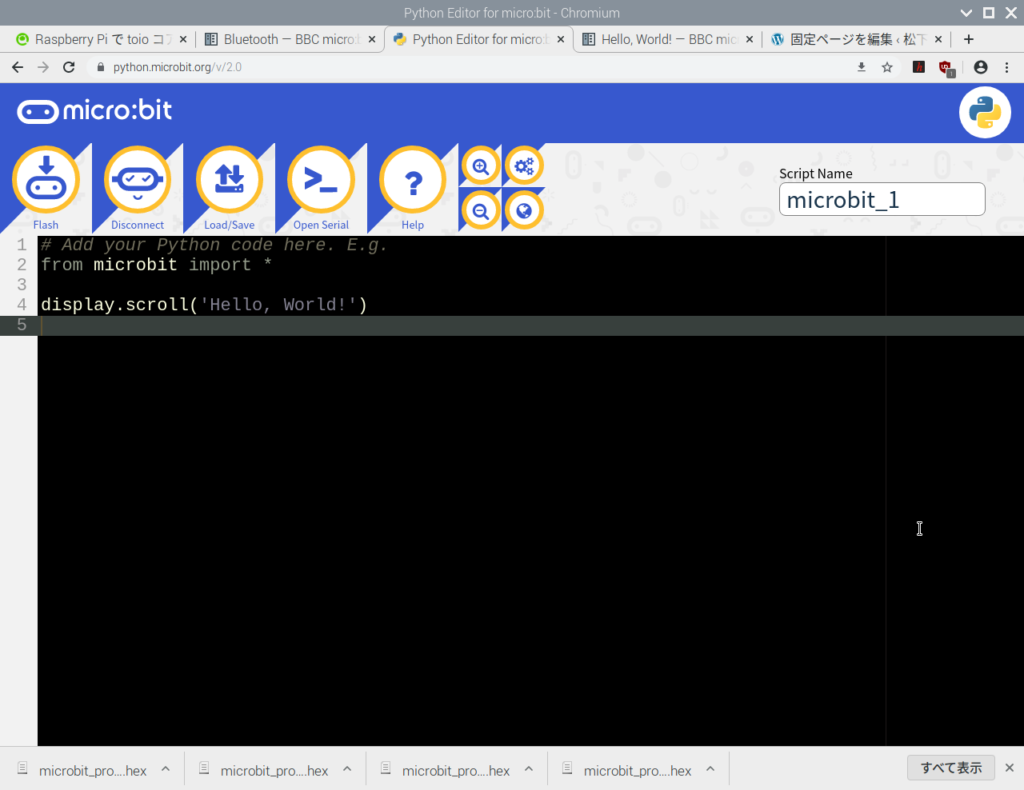
②. Webサイトのインターネットブラウザのアドレス https://python.microbit.org/v/2.0/ にて、オンライン版で使用する。MicroPythonでmicro:bit用プログラムを作成出来ます。
Windows PC とmicro:bit をUSB接続します。
Pythonで「新規」にプログラムを記述します。または、既に作成したプログラムファイルを「Load」で開きます。また、作成したプログラムをファイル「Save」します。
「Flash」をクリックすることで、「micro:bit」側を初期状態にします。「Connect/Disconnect」で「micro:bit」との接続/切断を行います。

「Download」をクリックして、「micro:bit」にプログラムをダウンロードします。
実行結果
「micro:bit」で「Hello, World!」の文字が右から左に流れながら表示されます。
※実行結果は、実際に動きました!(感動)
★★★★★ ★★★★★ ★★★★★
■ 離れた場所にあるmicro:bitの温度を知りたい!
パソコンのWebブラウザと、 bluetoothで micro:bitと接続して、この問題を解決します。
パソコン(OS:Windows10)のWebブラウザ(Google Chrome)のWeb Bluetooth(ウェブ・ブルートゥース)機能を使って、離れた場所にあるmicro:bitの温度をブラウザ画面上に表示します。
※PCのWeb Bluetooth機能で温度を取得する
①. Micro:bit 側の準備
MakeCode for micro:bit を起動します。

MakeCode for micro:bit アイコンをクリックすると、下図のような画面が表示されます。

「新しいプロジェクト」をクリックすると、下図のような画面が表示されます。

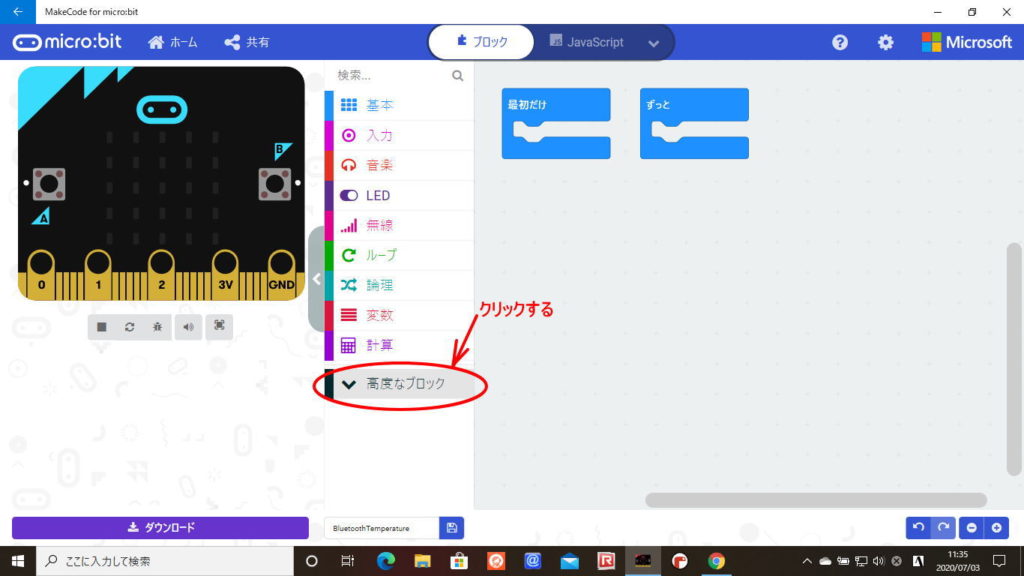
「高度なブロック」をクリックします。

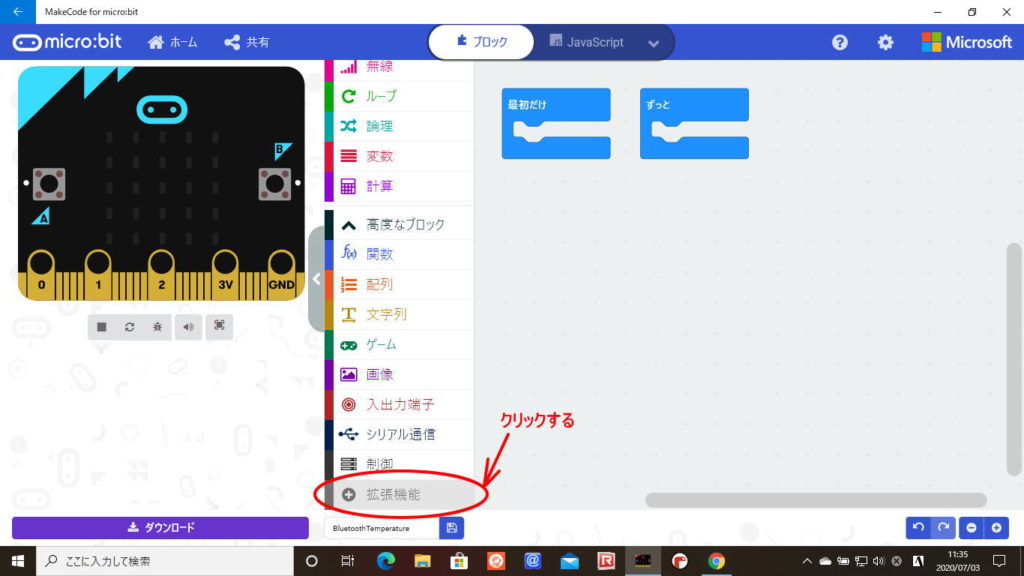
「拡張機能」をクリックします。

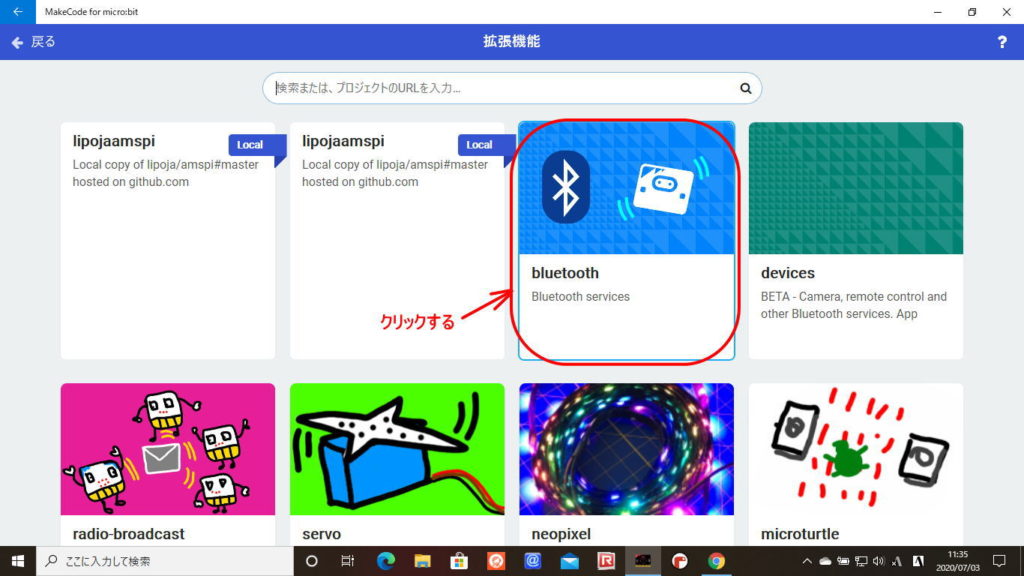
「bluetooth」を選択して、クリックします。

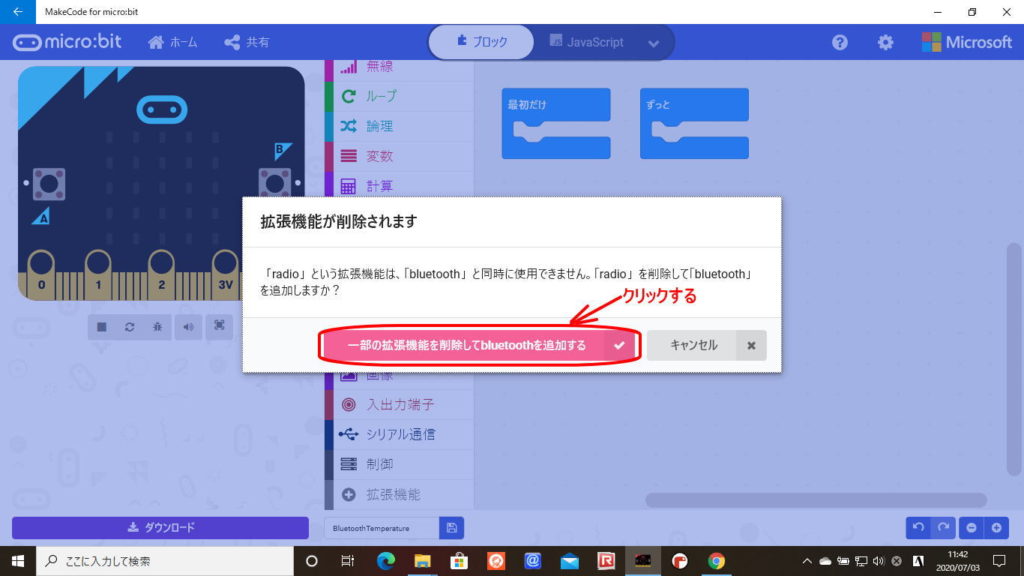
無線機能「radio」と一緒に使えないため、無線機能を取り除いてから追加する旨のメッセージが表示されるので、「一部の拡張機能を削除してbluetoothを追加する」をクリックします。

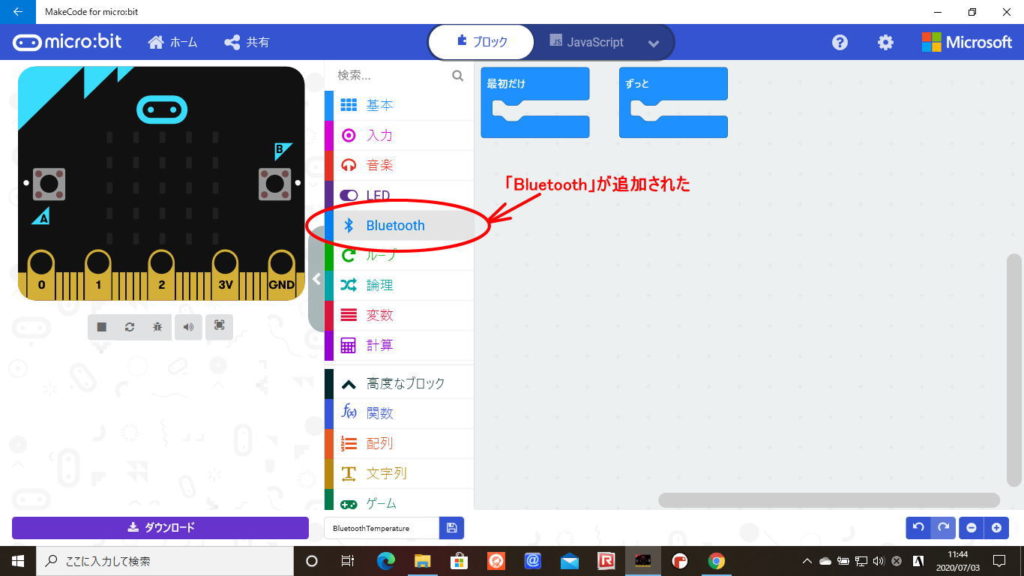
下図の画面のように、「Bluetooth」が追加されたことを確認します。

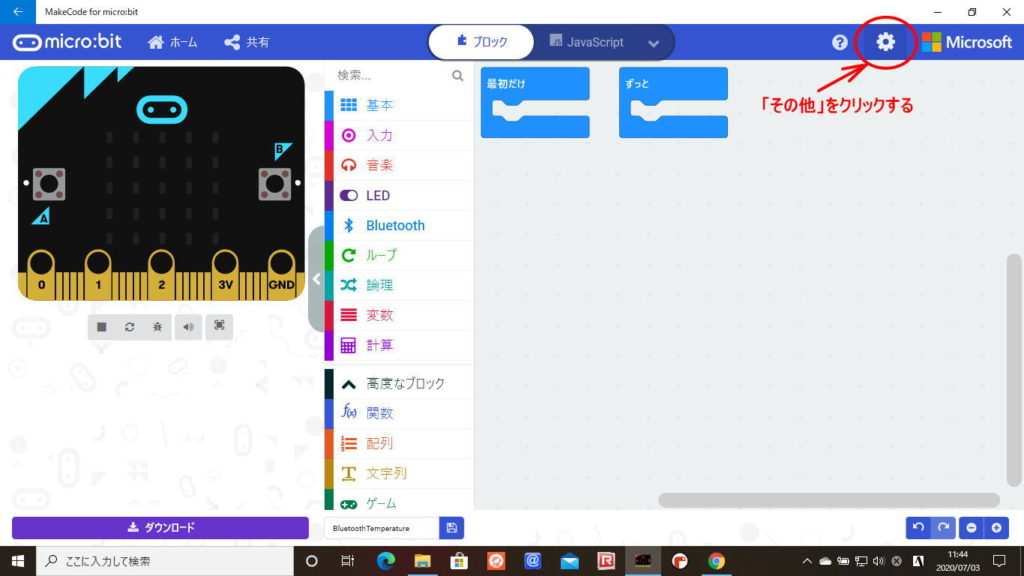
右上の「歯車」(その他)アイコンをクリックします。

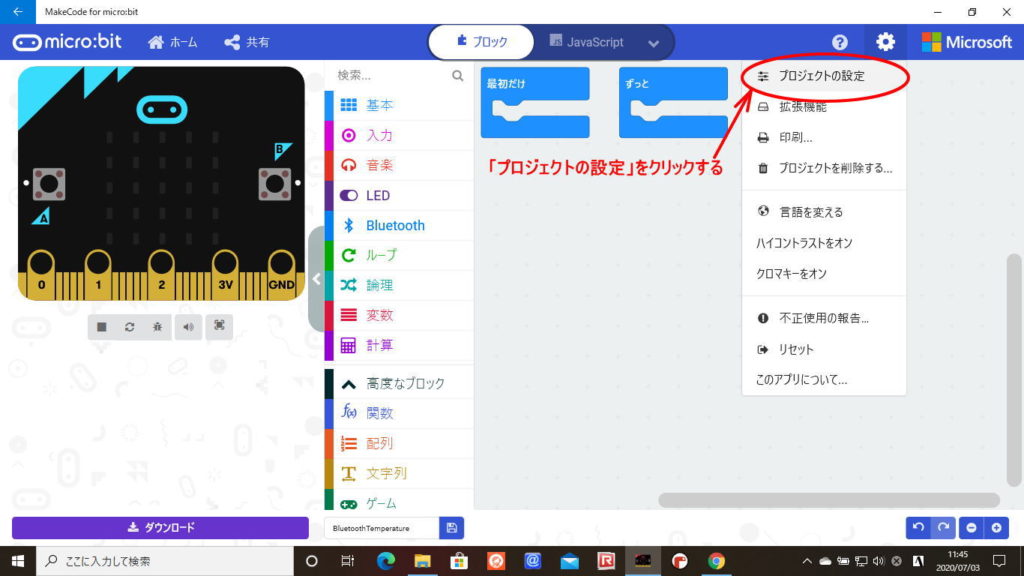
「プロジェクトの設定」をクリックします。

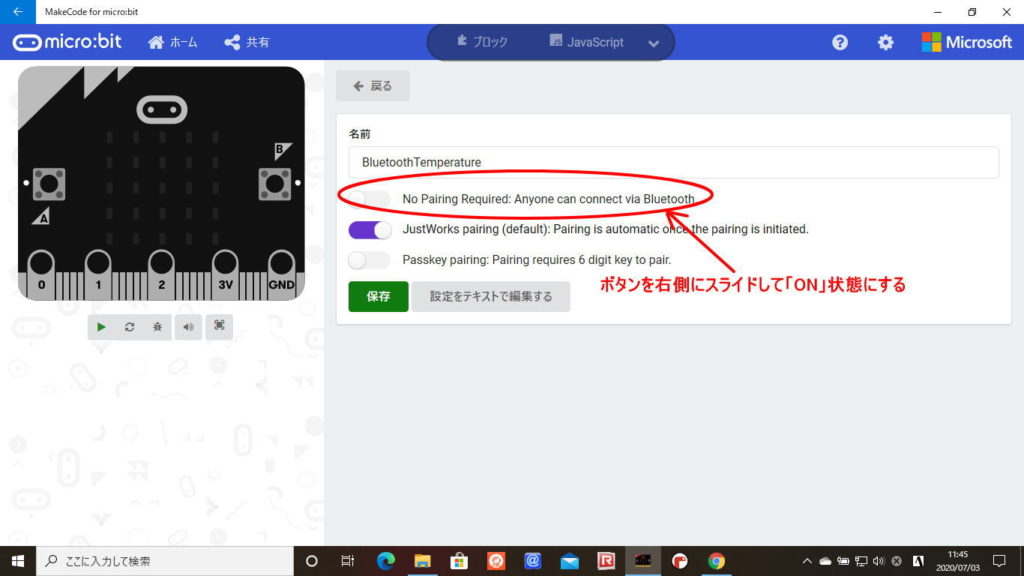
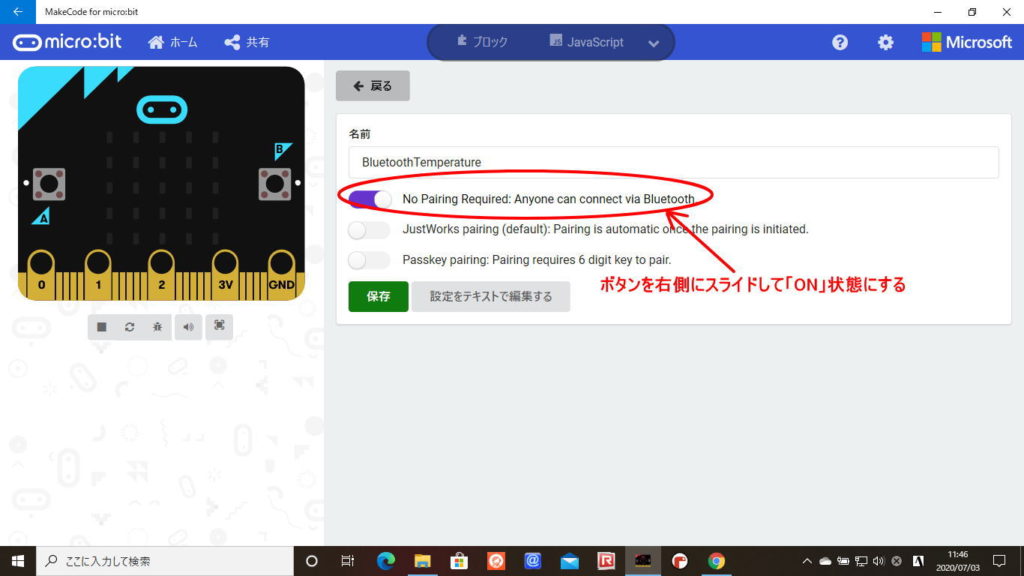
ペアリングの方法を「No pairing Requested: Anyone can connect via Bluetooth.」に変更します。


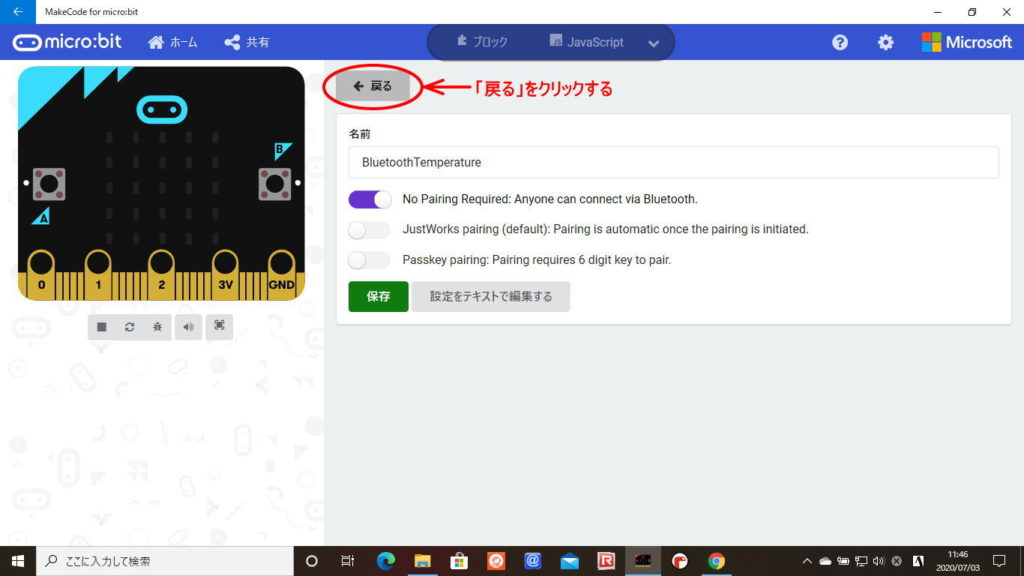
「戻る」をクリックします。

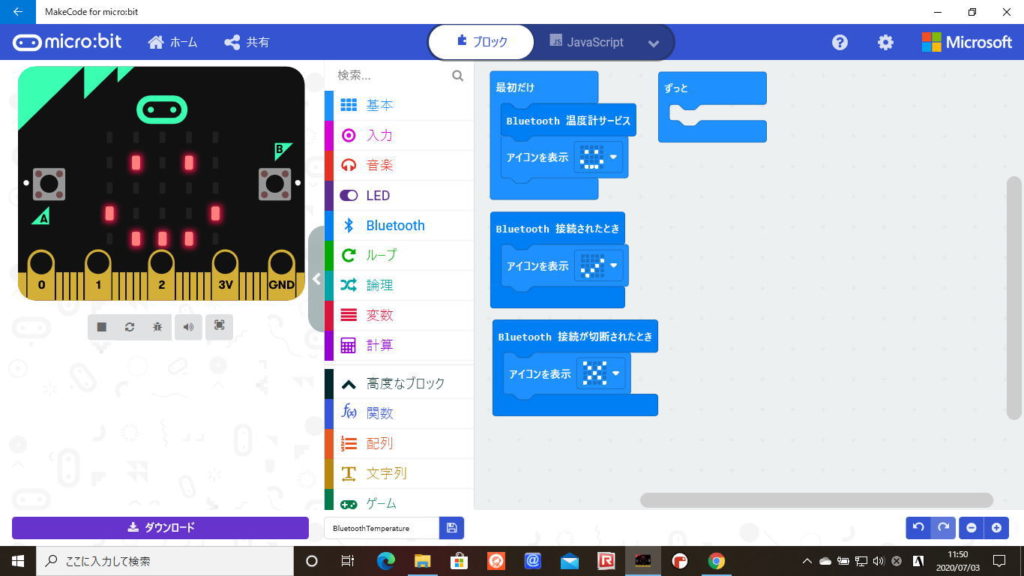
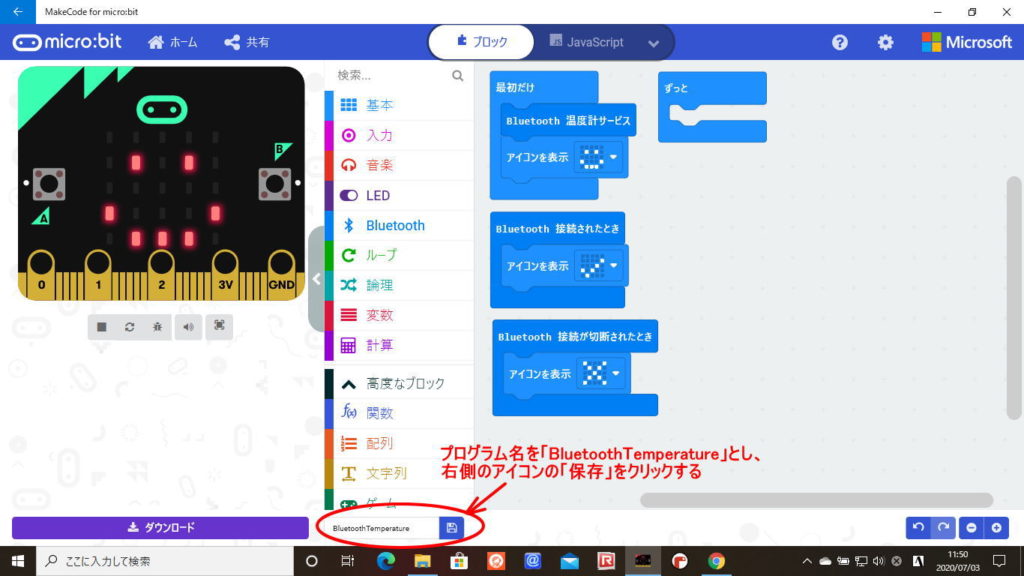
次に、「Bluetooth温度計サービス」を有効にしたプログラムを作成します。プログラムの開始時にスマイル、Bluetooth接続時にチェック、Bluetooth切断時にバツが表示されるプログラムを作成します。

プログラム名を「BluetoothTemperature」とし、右側のアイコン「保存」をクリックしてパソコンに保存します。ファイル名は、「microbit-BluetoothTemperature.hex」となります。

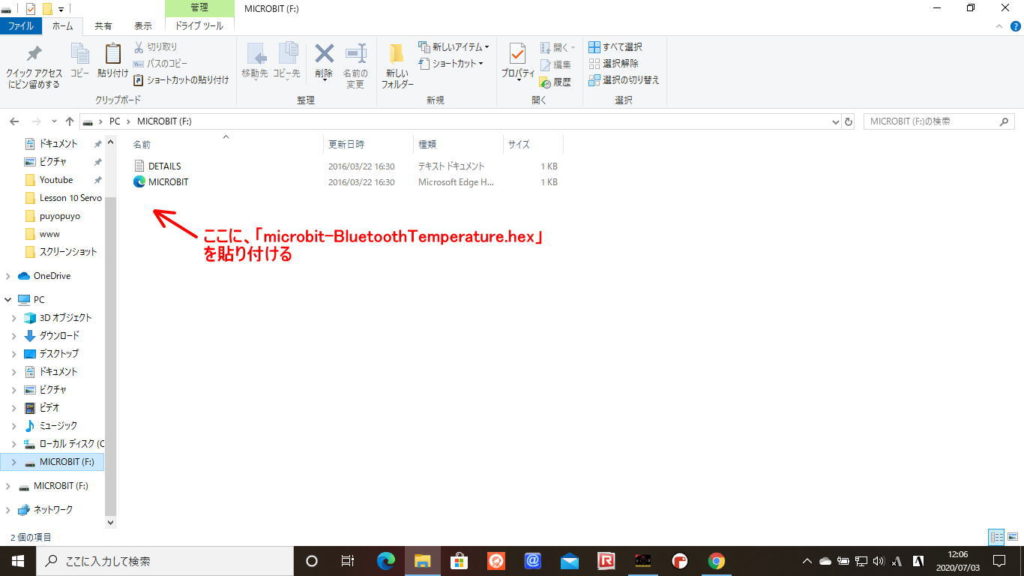
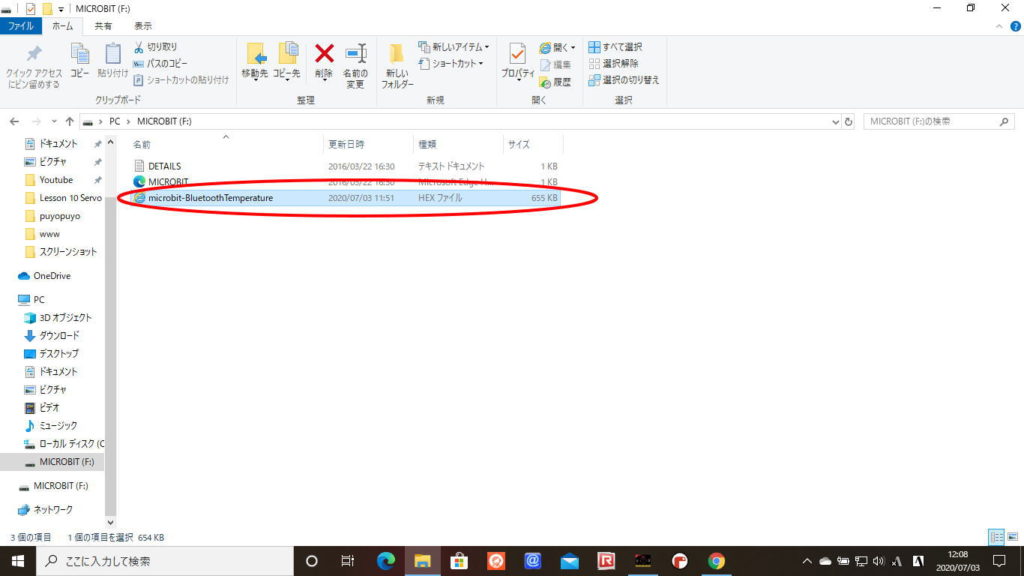
次に、パソコンとmicro:bitをUSBで接続します。下図のように、「microbit-BluetoothTemperature.hex」ファイルをドロップダウンします。


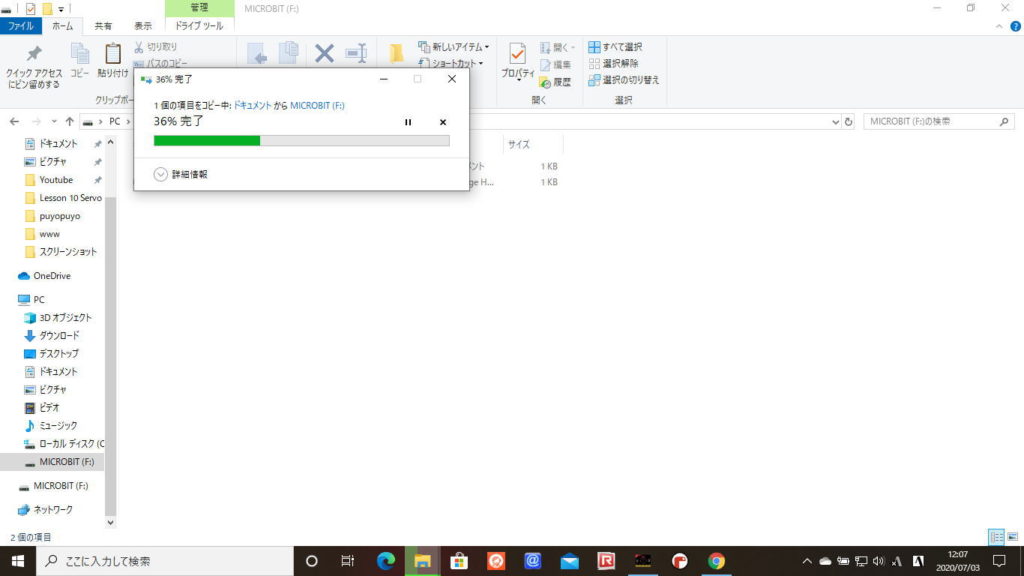
下図はファイルをmicro:bitにコピーしている状態です。

コピーが終わると、micro:bit のLEDが「にこにこマーク」になります。

②. パソコン側の準備
次に、JavaScriptのWeb Bluetooth APIを使ったWebページを作成します。
JavaScriptのWeb Bluetooth APIを使って、micro:bitの温度センサーで取得した温度のデーターを、ブラウザー上に表示するWebページを作成します。
エディターなどを使って、文字コードUTF-8(BOM無し)で保存します。ファイル名は「BLETemperature.html」とします。
★★★★★ ★★★★★ ★★★★★
<!DOCTYPE HTML><htmllang="ja"><head><metacharset="UTF-8"><title>Web Bluetooth機能で温度を取得するサンプル</title><script>var targetDevice;///////////////////////////////////////////////////// 接続//////////////////////////////////////////////////function getTemperature() {///////////////////////////////////////////////////// 定数の定義///////////////////////////////////////////////////// UUIDconst UUID_TEMPERATURE_SERVICE = 'e95d6100-251d-470a-a062-fa1922dfa9a8'const UUID_TEMPERATURE_SERVICE_CHARACTERISTIC_DATA = 'e95d9250-251d-470a-a062-fa1922dfa9a8'const UUID_TEMPERATURE_SERVICE_CHARACTERISTIC_PERIOD = 'e95d1b25-251d-470a-a062-fa1922dfa9a8'/// 取得間隔(ミリ秒)const INTERVAL = 1000///////////////////////////////////////////////////// デバイスのスキャン//////////////////////////////////////////////////navigator.bluetooth.requestDevice({filters: [{ namePrefix: "BBC micro:bit" }],optionalServices: [UUID_TEMPERATURE_SERVICE]})///////////////////////////////////////////////////// GATT接続//////////////////////////////////////////////////.then(device => {targetDevice = device;console.log("device", device);return device.gatt.connect();})///////////////////////////////////////////////////// プライマリーサービスの取得//////////////////////////////////////////////////.then(server => {console.log('server', server);server.getPrimaryService(UUID_TEMPERATURE_SERVICE)///////////////////////////////////////////////////// 温度の取得//////////////////////////////////////////////////.then(service => {/// 温度の取得間隔の設定service.getCharacteristic(UUID_TEMPERATURE_SERVICE_CHARACTERISTIC_PERIOD).then(characteristic => {characteristic.writeValue(new Uint16Array([INTERVAL]));}).catch(error => {console.log(error);alert('取得間隔の設定に失敗しました。');})/// 温度の取得開始service.getCharacteristic(UUID_TEMPERATURE_SERVICE_CHARACTERISTIC_DATA).then(characteristic => {characteristic.startNotifications().then(char => {alert('接続しました。');characteristic.addEventListener('characteristicvaluechanged',onTemperatureChanged);console.log('Temperature : ', char);})}).catch(error => {console.log(error);alert('取得開始に失敗しました。');})})}).catch(error => {console.log(error);alert('接続に失敗しました。');});///////////////////////////////////////////////////// 温度の表示//////////////////////////////////////////////////function onTemperatureChanged (event) {let temperature = event.target.value.getUint8(0, true);console.log('温度 : ' + temperature);document.getElementById("temperature").innerText = temperature + '℃';}}///////////////////////////////////////////////////// 切断//////////////////////////////////////////////////function disconnect() {if (!targetDevice || !targetDevice.gatt.connected){return;}targetDevice.gatt.disconnect();alert("切断しました。");}</script></head><body><divid="BLE_temperature"><divid="BLE_title"><h3>Web Bluetooth機能で温度を取得するサンプル</h3></div><divid="BLE_button"><inputtype="button"value="micro:bitと接続する"onclick="getTemperature();"/><inputtype="button"value="切断する"onclick="disconnect();"/></div><divid="BLE_display"><p>温度:<spanid="temperature">micro:bitと接続して、温度を取得してください。</span></p><div></div></body></html>
★★★★★ ★★★★★ ★★★★★
③. micro:bit とパソコンを Bluetooth で接続
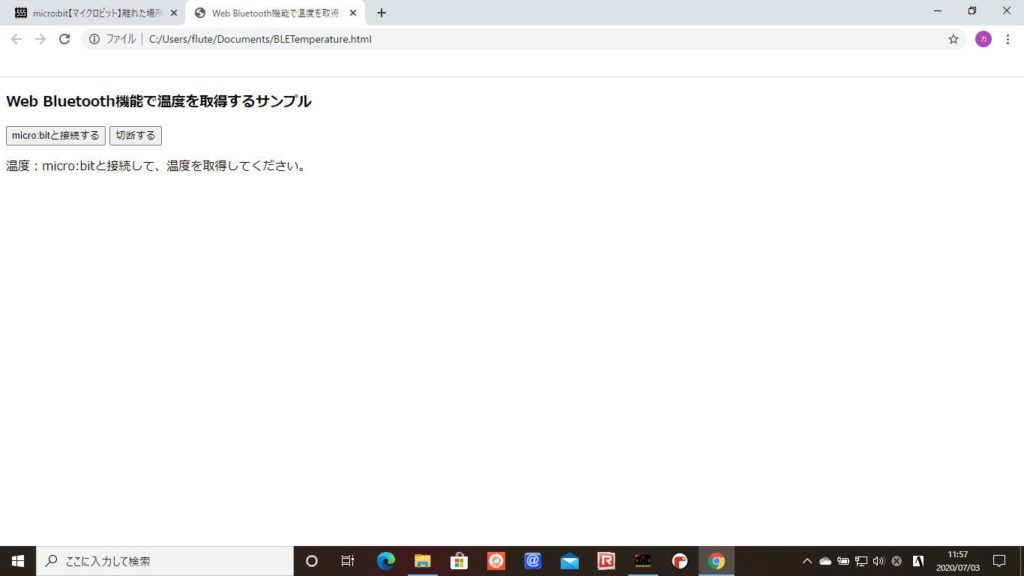
ブラウザで、「BLETemperature.html」を立ち上げます。

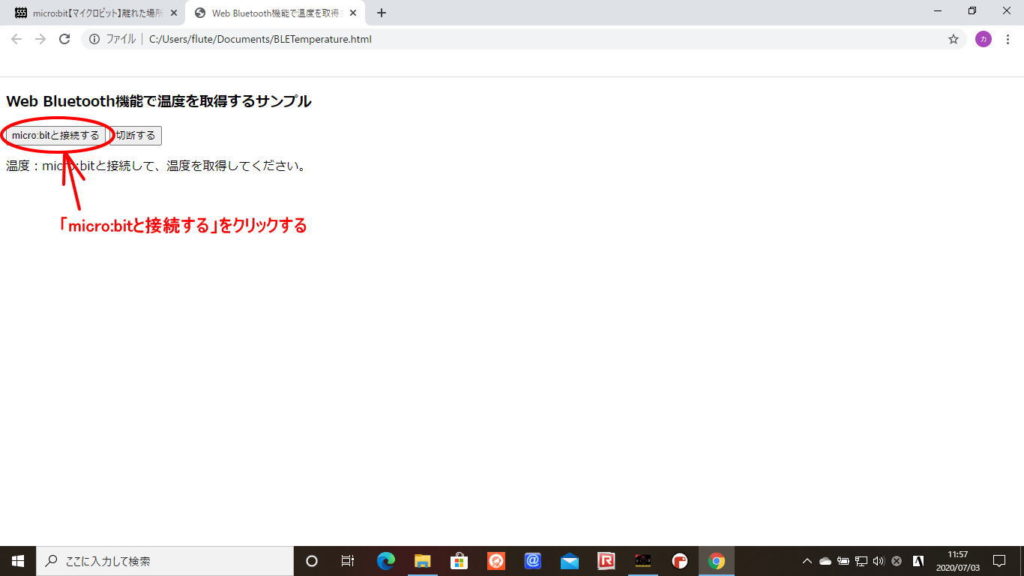
次に、「micro:bitと接続する」をクリックします。

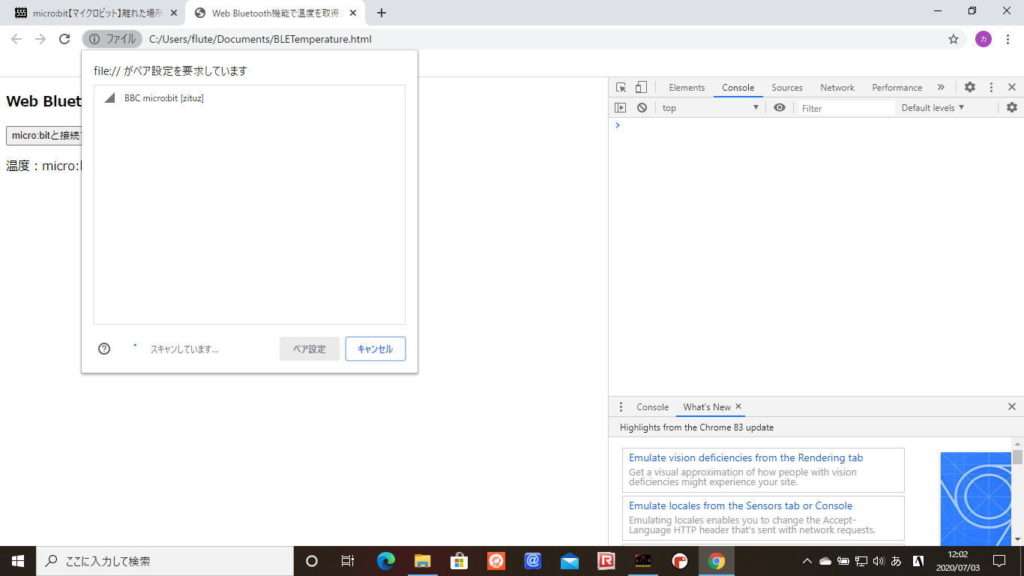
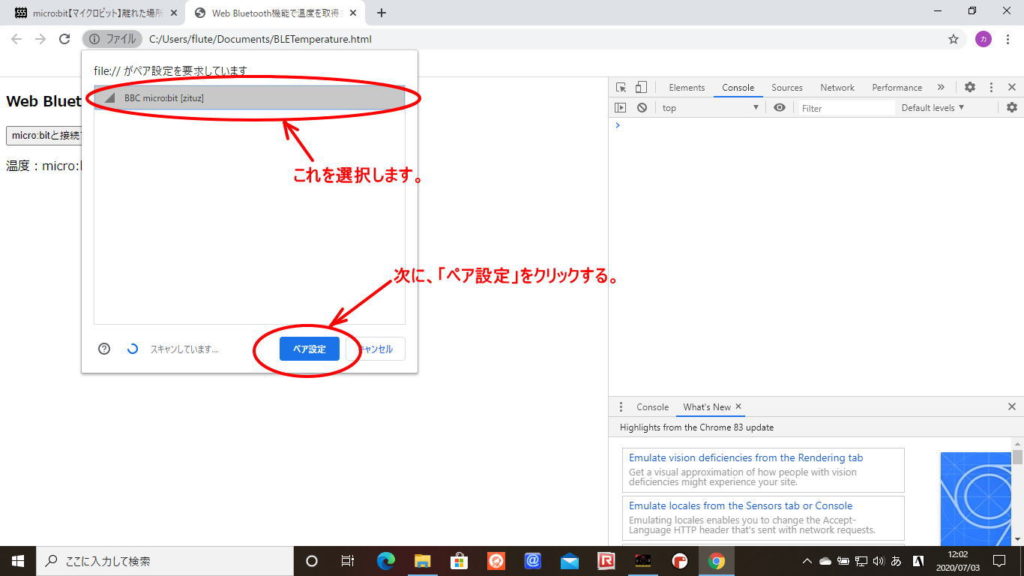
下図の画面が表示されます。

「BBC micro:bit [zituz]」を選択(クリック)し、「ペア設定」をクリックします。

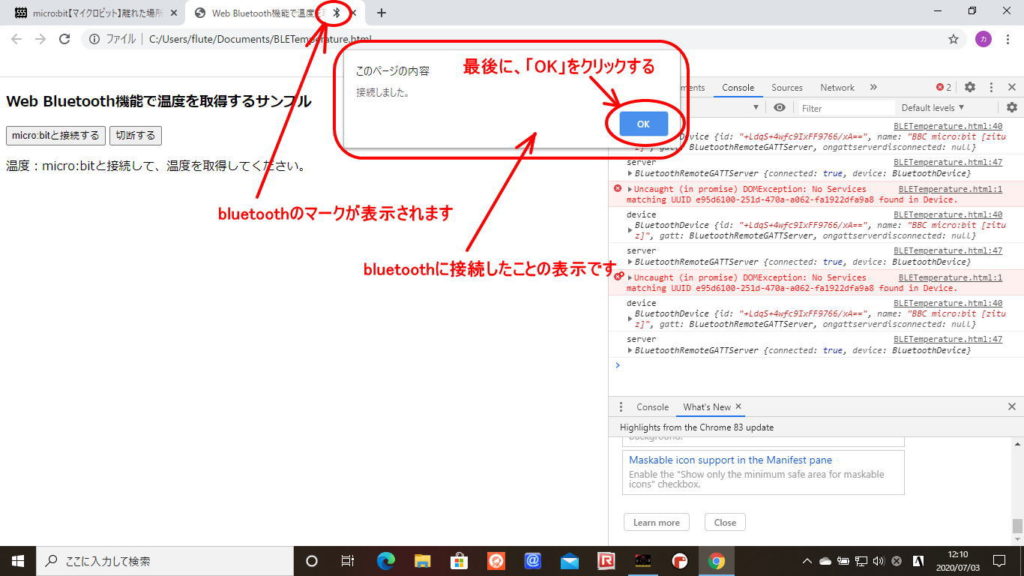
「bluetooth」との接続が成功すると、「接続しました。」というメッセージが表示されるので「OK」をクリックします。失敗した場合は「接続に失敗しました。」というメッセージが表示されます。

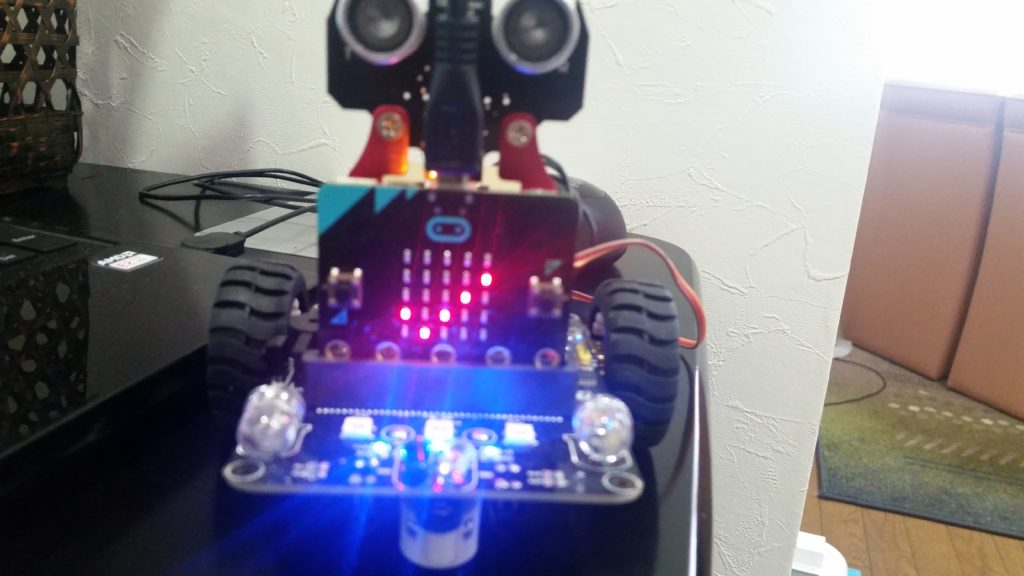
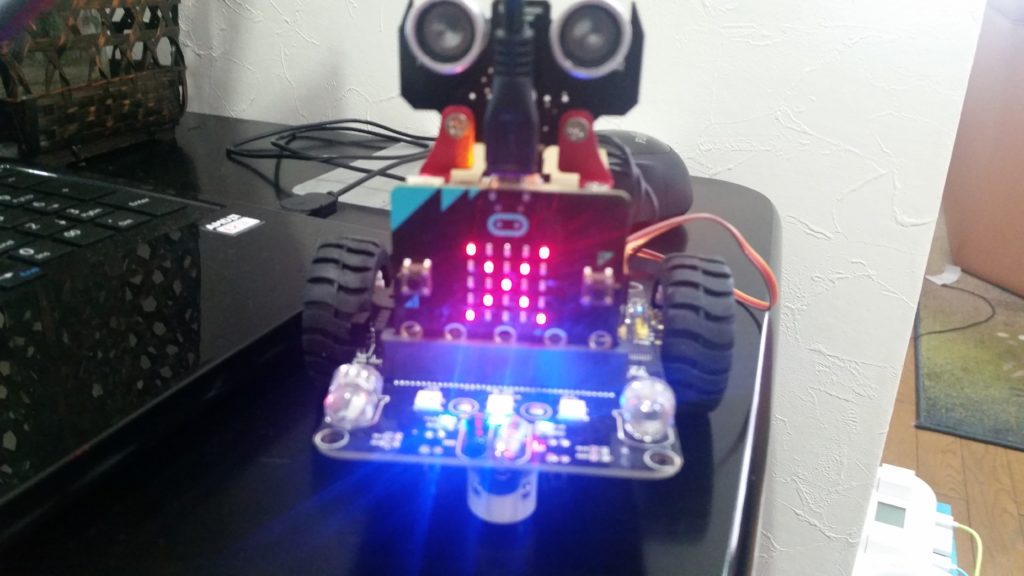
接続が完了すると、micro:bit のLEDが「チェックマーク」になります。

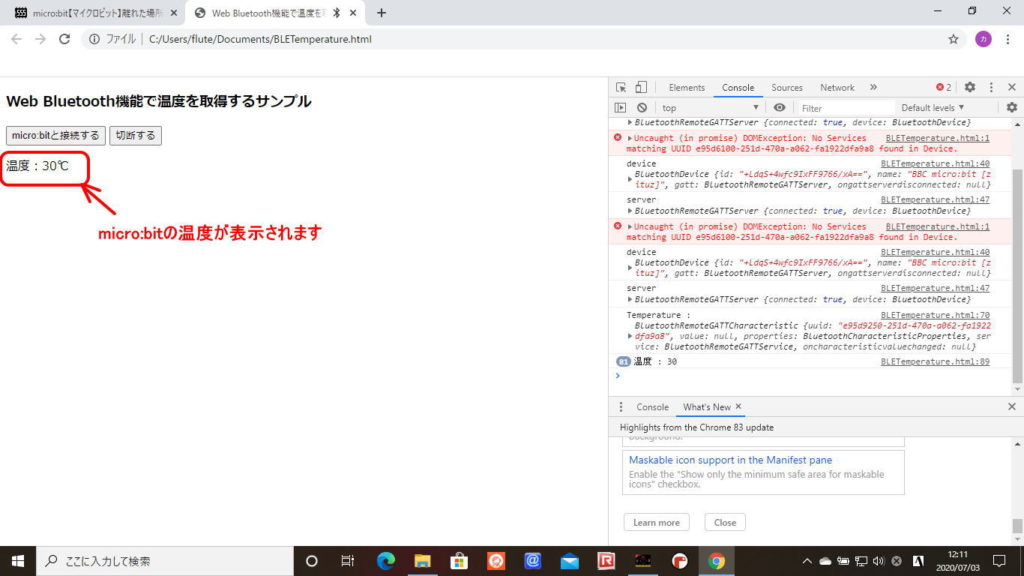
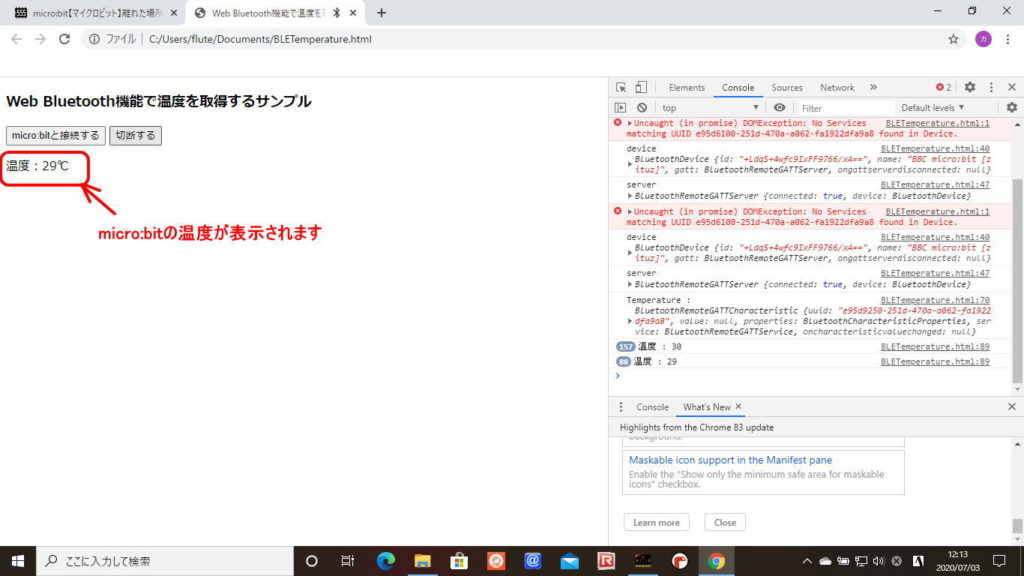
接続完了後、micro:bitの温度センサーで取得した温度のデータが、ブラウザの画面に表示されます。更新間隔は1000ミリ秒です。

温度が変わると、新しい温度が表示されます。

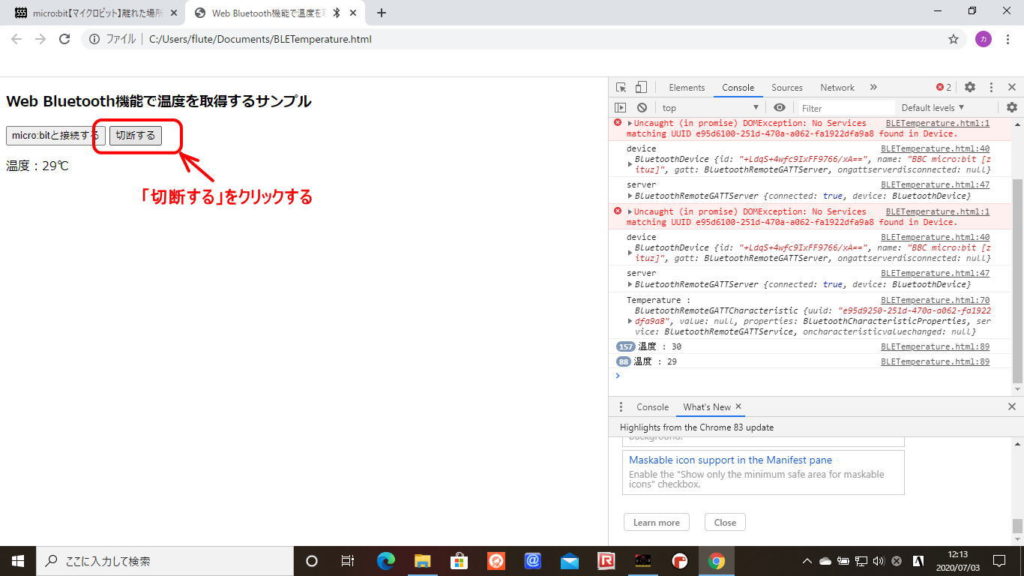
Bluetooth通信を切断したいときは、「切断する」ボタンをクリックします。

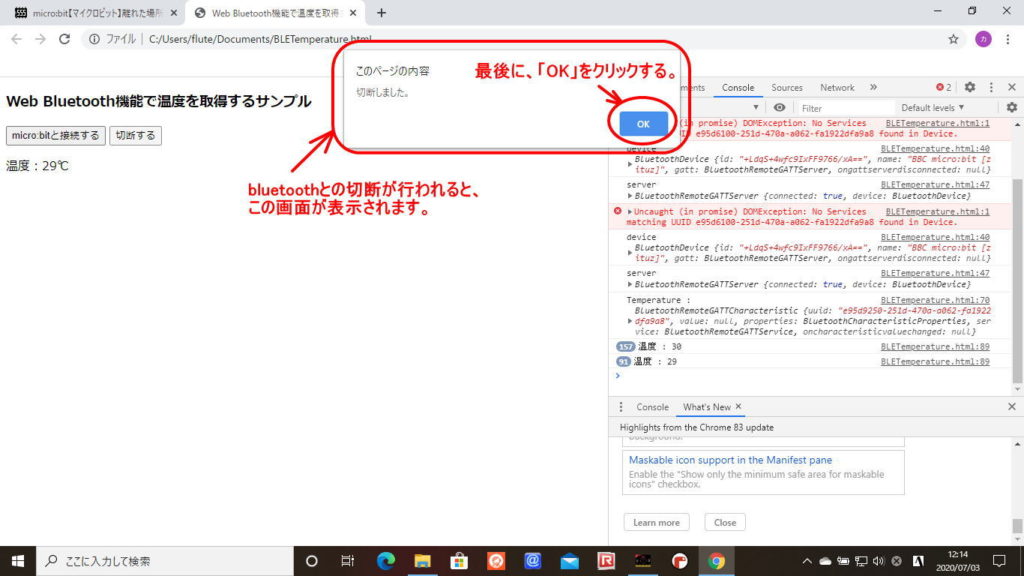
「bluetooth」との切断が成功すると、「切断しました。」というメッセージが表示されるので「OK」をクリックします。

切断が完了すると、micro:bit のLEDが「バツマーク」になります。

実行結果
※実行結果は、実際に動きました!(感動)
★★★★★ ★★★★★ ★★★★★
★★★★★ ★★★★★ ★★★★★